
从零开始有图:若依前后端分离框架ruoyi-vue(vue2版本)的配置与运行
从零开始有图:若依框架ruoyi-vue-master(vue2版本)的配置与运行
写在前面
1、这个是我在学习ruoyi框架后自己总结的内容,有很多错漏的地方
2、如果没能帮到你的话,请向其他博主寻求帮助
项目文件
可以去gitee下载,我修改了端口号和数据库的信息,对应修改了就行了
RuoYi-Vue: 🎉 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统,同时提供了 Vue3 的版本 (gitee.com)![]() https://gitee.com/y_project/RuoYi-Vue
https://gitee.com/y_project/RuoYi-Vue
运行环境
Windows11家庭版
node.js12.22.12+npm6.14.4
apache-maven-3.9.6
Redis-x64-3.2.100
jdk-17.0.9
mysql8.0.36
VSCode
IDEA(社区版需要安装spring boot helper的插件)
开始跑项目
node.js安装路径:D:\node.js
数据库用户名:root
数据库用户密码:123456
用到的数据库:ry-vue
1、启动redis-sever

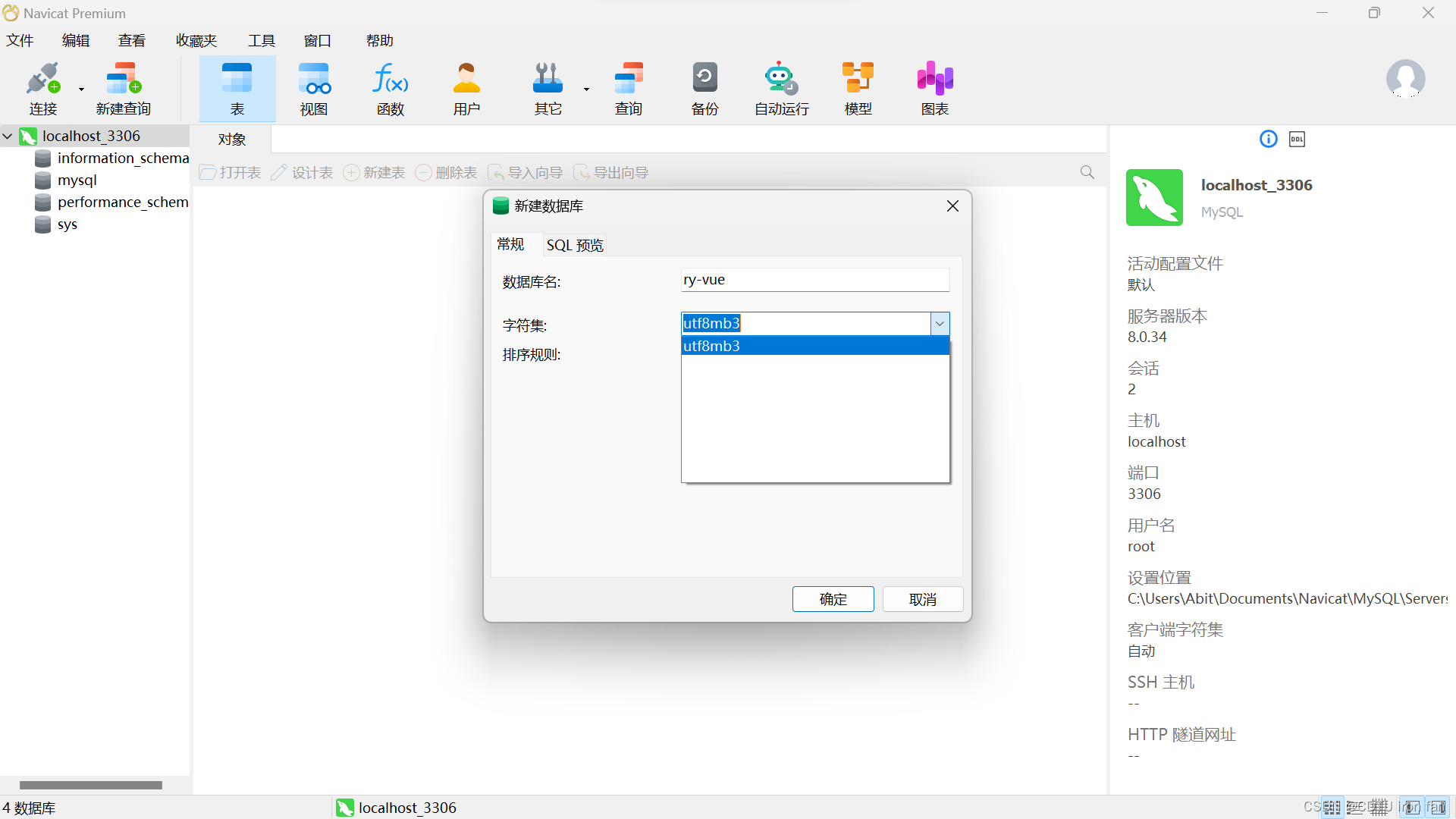
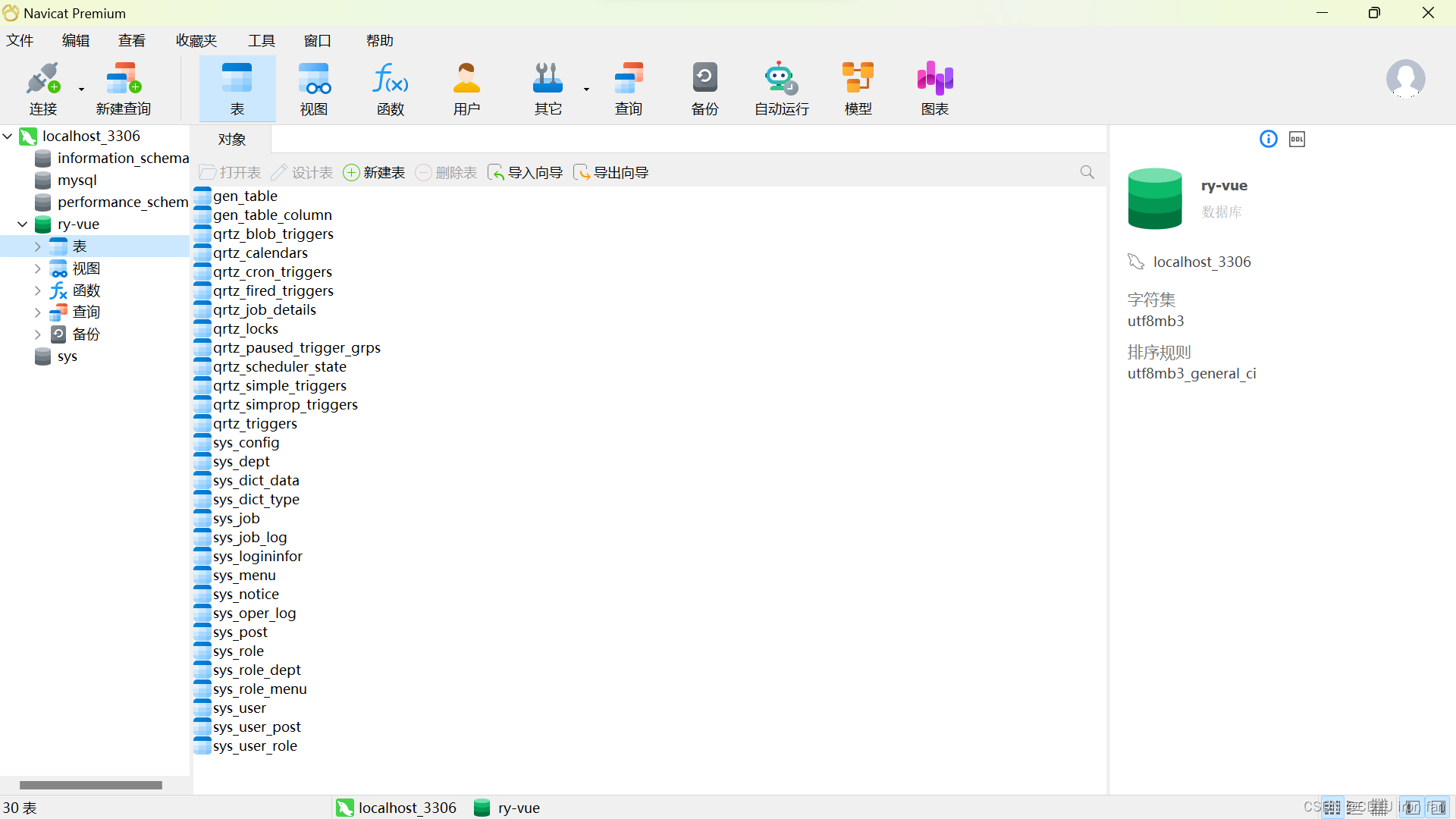
2、启动navicat
新建一个数据库ry-vue,字符集为utf-8,utf-8mb3或者utf-8mb4,排序规则不选

3、数据库操作
在ry-vue数据库中选择表,运行ruoyi-vue-master中的sql文件(C:\Users\Abit\Desktop\RuoYi-Vue-master\sql文件夹下的两个sql文件,运行后记得刷新)
4、启动idea
使用idea打开ruoyi-vue-master文件,等待idea把各种资源加载完(社区版要先下载spring boot helper的插件)
点击运行RuoYiApplication.java(它的路径是C:\Users\Abit\Desktop\RuoYi-Vue-master\ruoyi-admin\src\main\java\com\ruoyi\RuoYiApplication.java)

5、idea运行成功
解决问题后idea显示运行成功

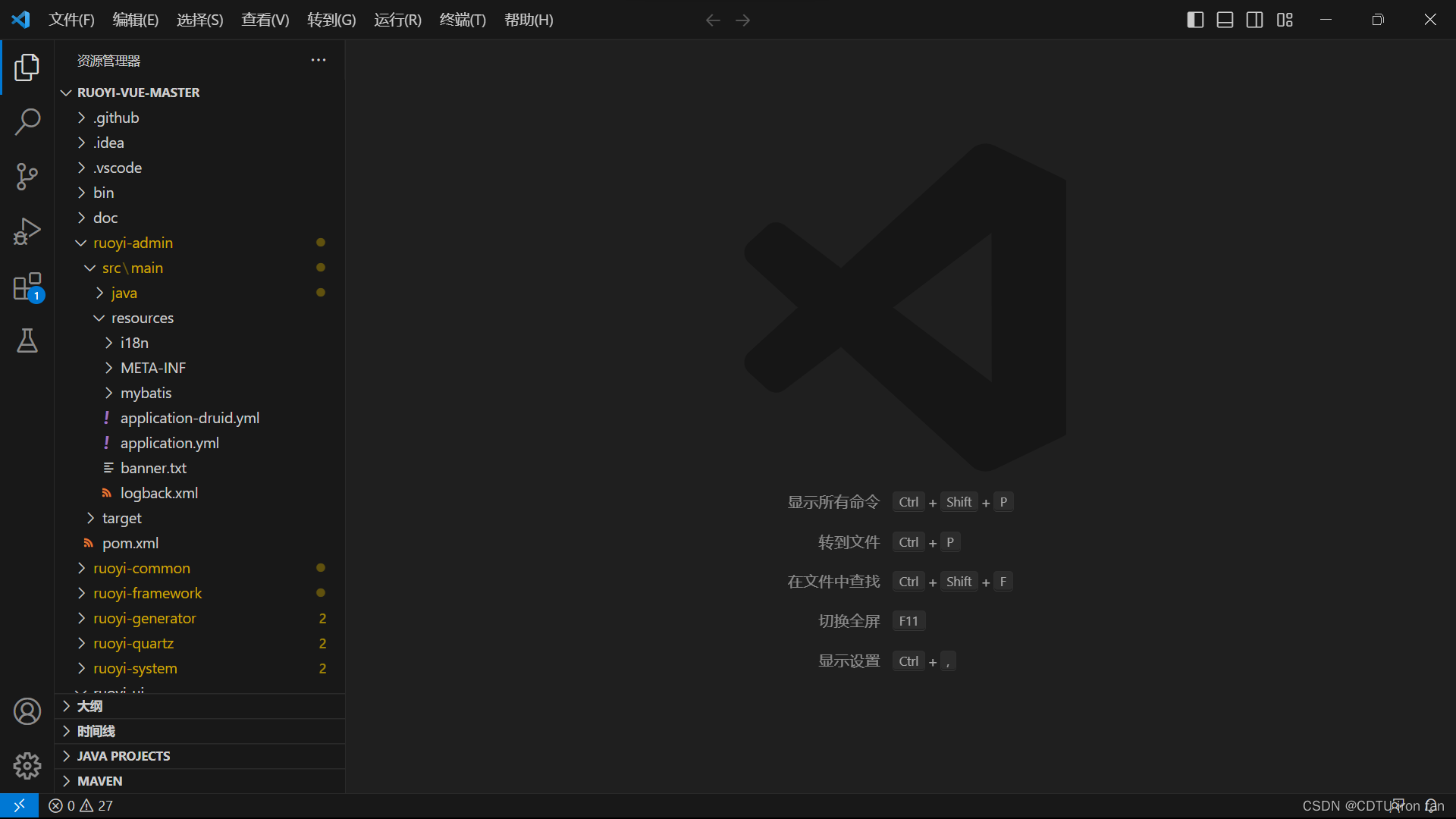
6、启动vscode
使用vscode打开ruoyi-vue-master文件,等待vscode把各项资源加载完(vscode会提醒你安装某些扩展,直接安装就行)

7、在终端进行操作
点击菜单栏终端,新建终端,在终端输入以下命令后回车执行
cd ruoyi-uinpm install --registry=https://registry.npmmirror.comnpm run dev8、vscode运行成功
执行完毕后,vscode显示运行成功,在浏览器会自动打开一个网页

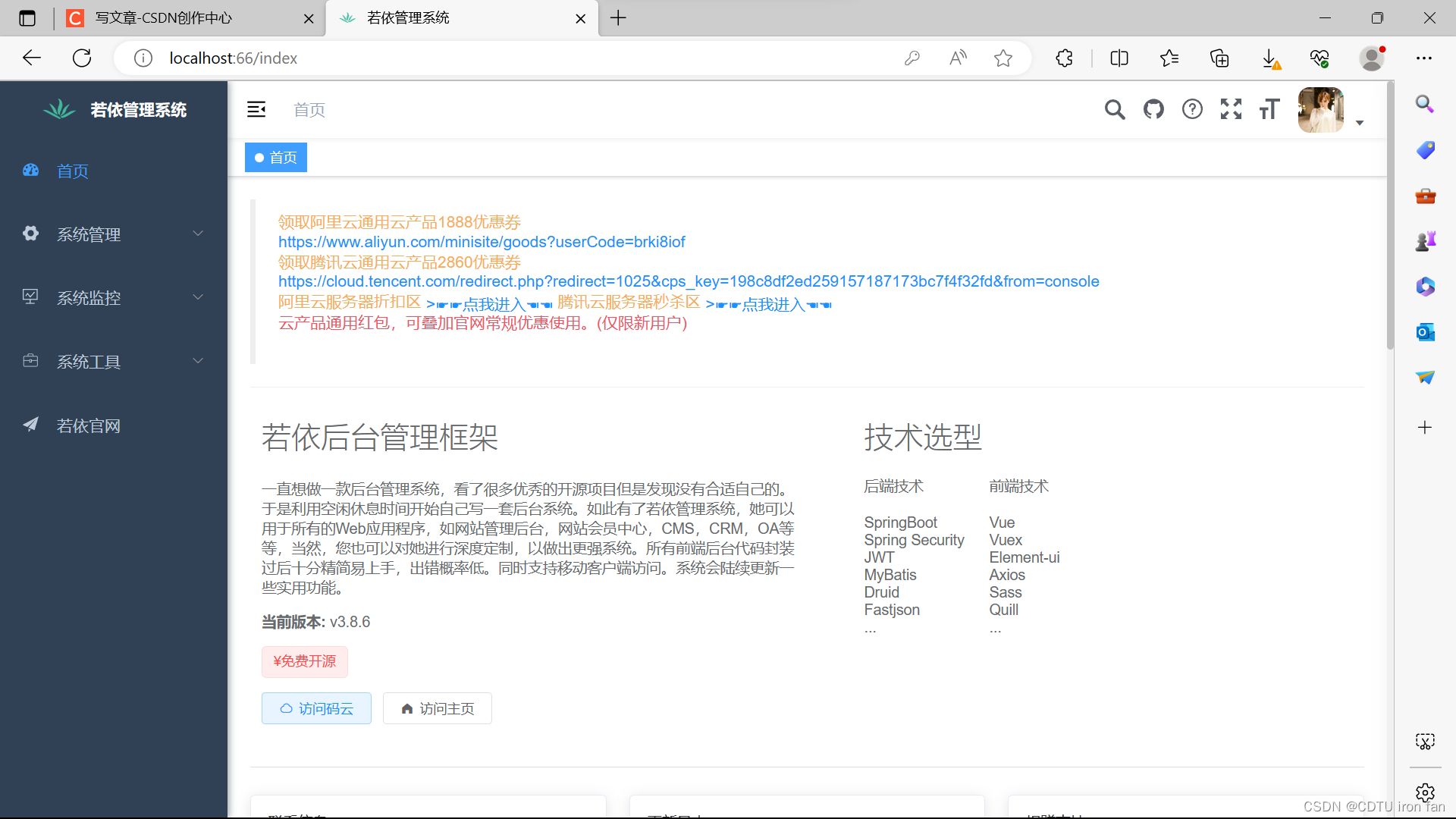
9、项目运行成功
输入验证码,点击登录,登录成功,项目运行成功

注意事项
1、idea运行时显示进程已结束,退出代码1的解决:
可能1:你把redis-sever关掉了,打开redis-sever后重新运行一下
可能2:你的maven没有加载完成,进入设置检查一下maven的版本和路径这些,更改或者重新加载一下maven
可能3:你的项目中的数据库相关信息与navicat中的数据信息的不匹配
2、vscode运行时出现npm相关的报错:
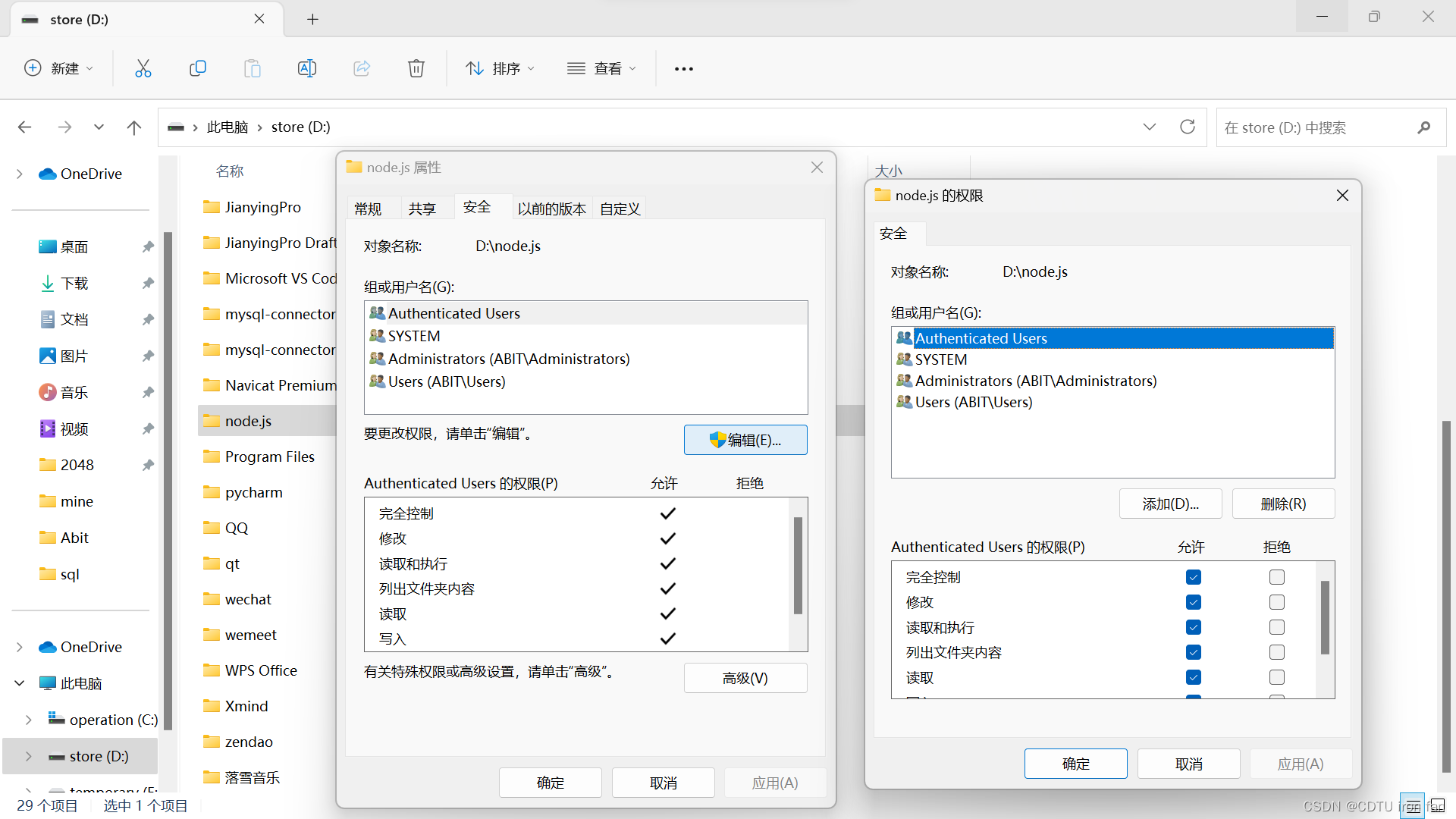
可能1:你的node_cache和node_global文件夹权限不够,找到你安装node.js的文件夹,右键点击属性,选择安全,点击编辑,权限全部打勾,点击应用,重新在终端执行以上命令

可能2:此文件夹被占用,关闭相关软件,清除缓存就行了,重新在终端执行以上命令
可能3:node.js和npm的配置有问题(主要是路径问题),检查一下相关配置路径
3、网页打开后加载不出来或者提示接口500错误:
可能1:查看你是不是把redis-sever或者idea关掉了
可能2:你网络太差了或者网络连接断开了
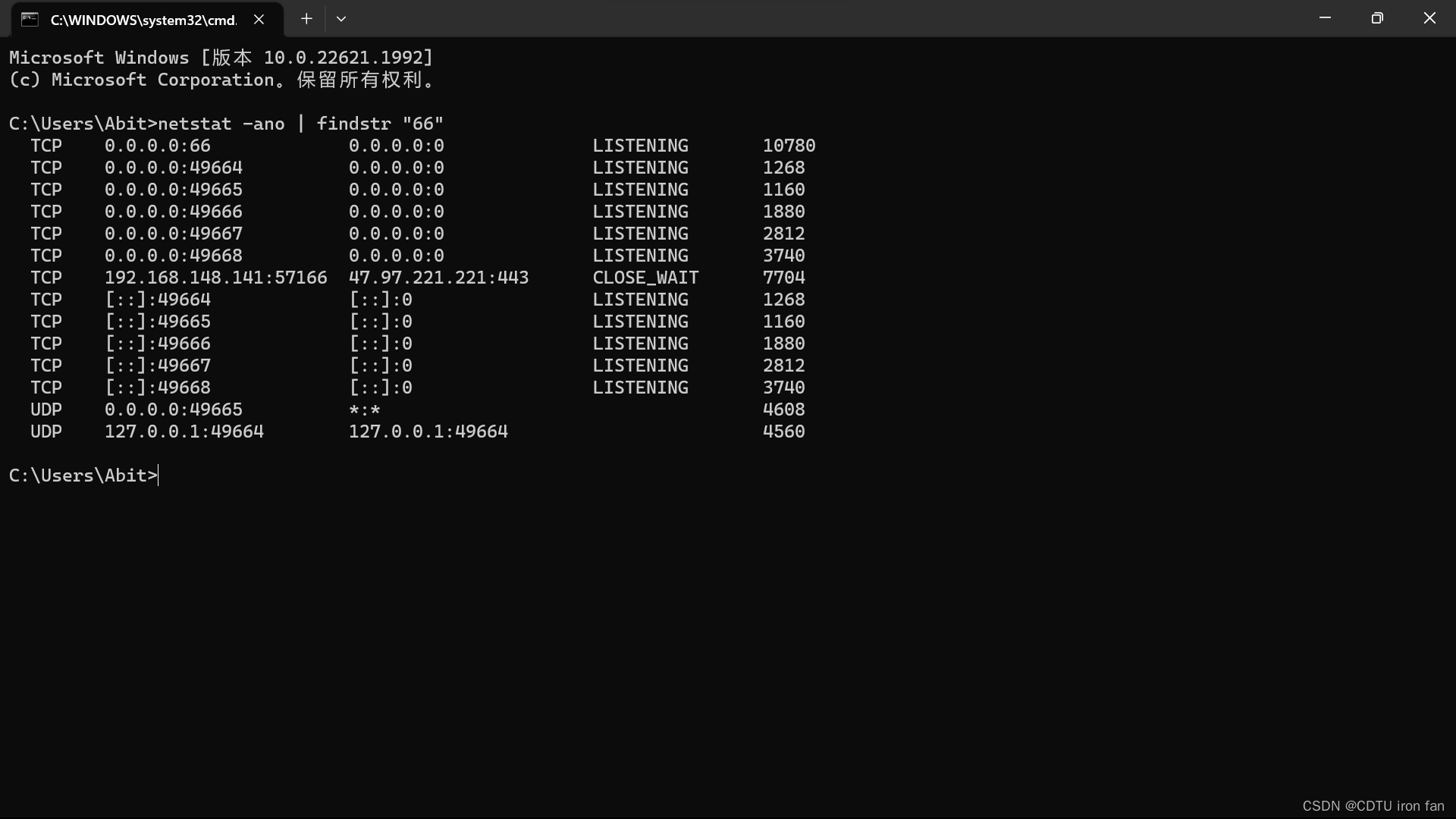
可能3:端口冲突,cmd打开命令行,输入以下命令,找到占用66端口的进程的PID(最后一列)
netstat -ano | findstr "66"
搜索任务管理器,点击任务管理器

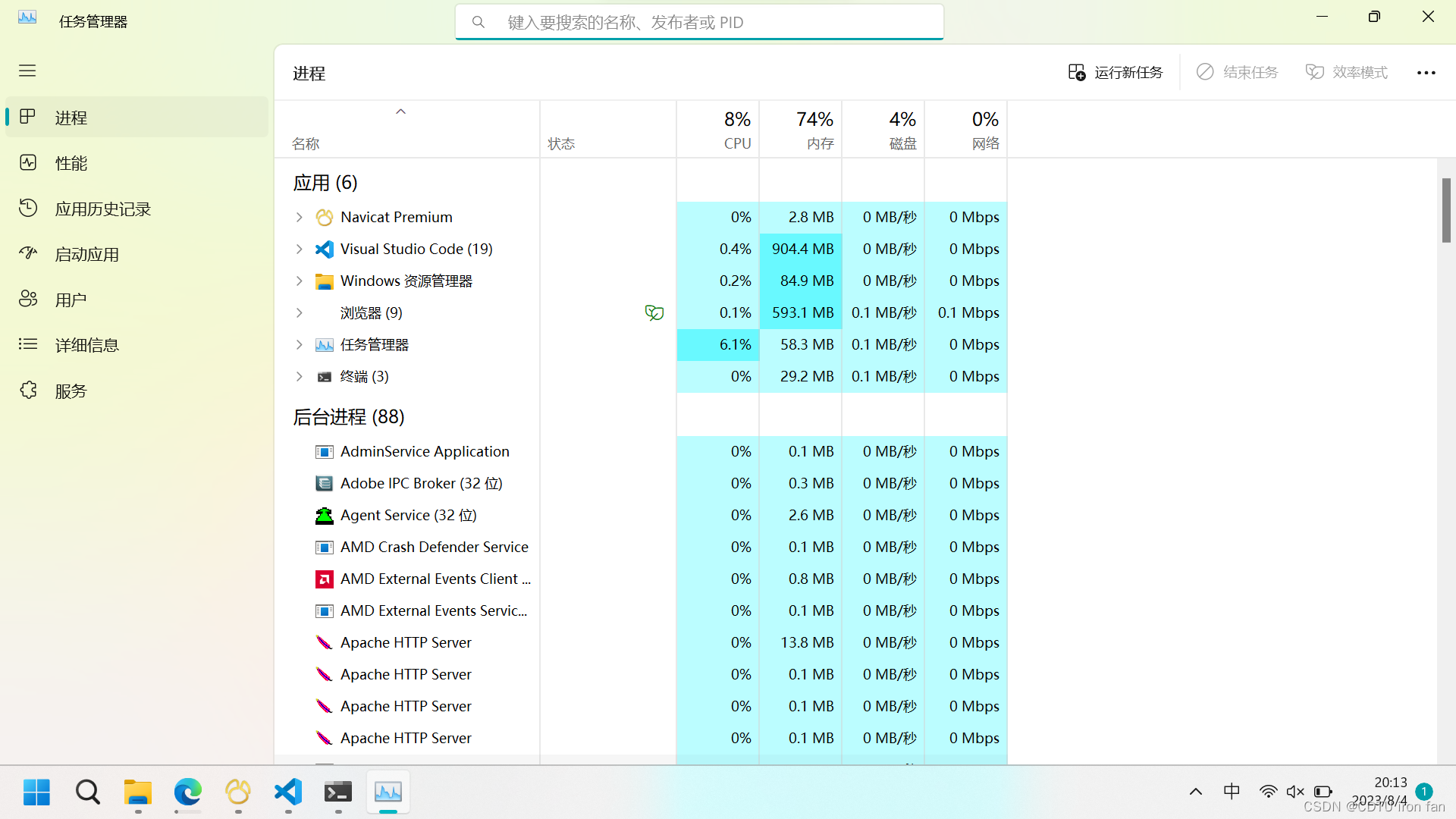
搜索要关闭的进程的PID,右键结束任务

可能4:你更改了端口的参数没有注意到,自己检查一遍
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)