
Ruoyi | 登陆界面源码分析
ruoyi登陆源码分析
Ruoyi | 登陆界面源码分析
目录
【进入登陆界面】请求一览
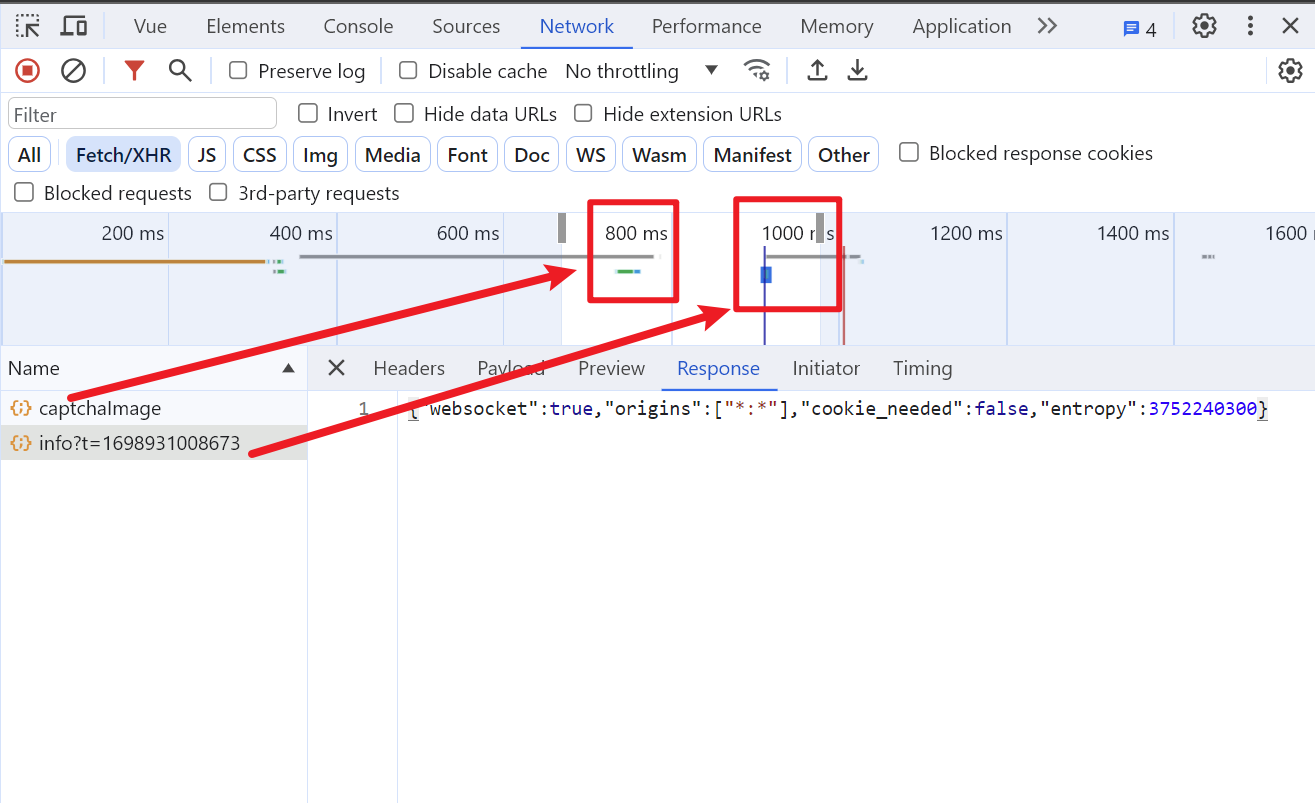
进入界面后,在800ms和1000ms分别发送如下两个请求
- captchImage
- info?t=1698931008673

captchImage获取验证码
Request URL、Request Method如下:
Request URL:
http://localhost/dev-api/captchaImage
Request Method:GET
返回的json数据如下
{
"msg": "操作成功",
"img": "/9j/4AAQSkZJRgABAgAAAQABAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCAA8AKADASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwDtrW1ga1hZoIySikkoOeKsCztv+feL/vgU2z/484P+ua/yqyKiMY8q0IjGPKtCIWdr/wA+0P8A3wKeLK1/59of+/YqUU7IFPlj2Hyx7EQsrT/n1h/79inCxtP+fWD/AL9ih7u3hZVlmjQt0DMATVhSDT5F2Dlj2IhYWf8Az6wf9+xThYWf/PpB/wB+xU4pwpcsewcsexCNPsv+fS3/AO/Y/wAKcNOsv+fO3/79L/hU4rL1jxRo3h9VOqX8VuXGVQ5ZiPUKATV06LqSUYRu30SuDjFbo0Bp1j/z52//AH6X/CnDTbH/AJ8rf/v0v+FSxSCRFdc4YZGRg1KKjkj2Dlj2K40yw/58rb/v0v8AhTxplh/z423/AH6X/CrAp2QKOWPYOWPYrjS9P/58bb/vyv8AhTxpWn/8+Fr/AN+V/wAKw9U8feGdFvPsl9qkaT5wUVWfb9doOPxresL+11K0jurOdJoJBlXQ5BraeFqQgpzg0ns2tH6CtF6ANK07/nwtf+/K/wCFOGk6d/0D7X/vyv8AhVoU8Vjyx7D5Y9iqNJ03/oH2n/flf8Kranpenx6Reuljaq6wOVYQqCDtPI4rWFVdW/5At/8A9e8n/oJpSjHlegpRjyvQ5Kz/AOPOD/rmv8qsiq9n/wAecH/XNf5VZFOPwocfhQMdq5ryb4leKL9NRj0qyuHgTaC5RsFienNeq3ORE2PSvDfiLbuNYju8cMuwn0IOf6/pXvcOxpSzCEaqT3tfvbQitfk0MTUdNmsII7r7a0sjEFsZBU/XPNe2+A9bbVPDVq8r7pEXy2J7kV5Zd2gv/D32iPndGHAHqOcf0pfClxNdeHdR0qC5a3n3rLDKGKlW47jkdP1r0sTUnmGXOWIaU6c7N22T02XZ/kRFKE9OqPSPiF4xv/DNlatpqQM87srNKpbbgDGORz9a63S74XWnWsryBnkiViemSRXzxrs/iKe2WDVZzcQwtuViVJ9M56n8am0TQH16JLiXVnjkQ7VBQuVx05JHtWVTKcJHBQnOtFWbTlFOV76pO2q2Y1UlzOyPoHWdXt9I02a8uHCxxKWPv7V84aprU/iDxMNQvDkSSqAp6KmeAK634leIZ7v7NpYb+EPLt4DH/CuFv0ELwhGGVQKcHkEf/rrv4ewtPDwjKfx1lJR8kl+v+RNWTb02R9N22rW8GnNeXcyxQIMvI54UepqvfePfDGnwebLrVnIMcLBIJWP4Lk1x2j6/pniPw7Np/nh3kt9txEMqygjBxkdj3Ga86nh8J6dO+1ry8ZGI8p8jBHrwteDgcthUnKniIz549Ixv+e3q9DWU2tVY9YtfjL4cub+O1EF+gkcIsrxLtyTjnDZx+FR/EvxLrNpaRafolvcF7gHzJ4oy2xfQEdDXl0PinSAVjm8N23kA/eTaHHuDgHP4165ZvH4g0qC+t2LQzJuGeo9QfcHiujG4aOXVadf2DS7Saab6bfkTGXOmrnmlv4a0u20tpNTV5Lp1LSSlyNhPpzg/jWt8HvEU1nrVxorSs9pKC8QJ4Vh1x9RWP8SfOtLy2s1ysDIXOP4jnH6f1rX+HOhra3yXo+eRl4bsAa76uIk8rnWxk+Z1fhXRWfTsSl79orY99ibcoNSiq1mD5K59KtCvjjoHCqurf8gS/wD+vaT/ANBNWxVXV/8AkCX/AP17Sf8AoJqZfCyZfCzkrP8A48oP+ua/yqyKr2X/AB5Qf9c1/lVkUR+FBH4UNkTchFefeLtEW8jdHXg9x2PrXowFUL+wW5jIIrSE5U5KcHZrYpq54FFc6loUE1jJbGaFs7G5wM+n+FXvBOm3bak8jxMkbLj5hjNegXvhl3kO0cVpaJ4fNq4Yivbr55KrRqU1TSlUtzNX1t5bIyVKzTvsc/qnhdpoySuQRyKg8K+E20xpSZXfec4IwBXqRs0eMKQKIdPjjPCivHjXqQpypRfuytdemxpZXuePeNPDjXs0cqkpJGMZ25yPSuOl8PvFE2SzPjg4wK+i7zRYrr7yg1kXXhKB4zhB+VdtDOMbQpKjTqNRWy09d9/kS6cW7tHjngiIQ64qyiaC4IPlnGBIMfMpB6+ox6V1114StZr6S6FmrSyNuYtkgn6dK63TfC6204JQYBz0rrYNMiCjKinjc0rYqu66bi2rOzf9W8tQjBRVjzS18PSYCSQq0Z4KMuR+Vdx4f0mHTrA29vAsMZJbYvQE9cDt9BW6thEP4RVmOBUGAK87mlblvoWeW+PNMvpLKWSwYrcJ86gKDuA6rzVf4U6qNQa40++jEWoW/wA20psLIe+PY8H6ivRdW037QhwOaoaXpPkXSSvEpdMhXK8rnrg9q6YYimsPKjOCbbupdV/mvIlp3vc66JQFGKlFRRA7RmphXIUOFVdX/wCQJf8A/XtJ/wCgmrYqrq//ACBL/wD69pP/AEE1MvhZMvhZyVl/x5W//XNf5VZFczFrVzFEkapEQihRkHt+NSf2/df884f++T/jWUa0bIzjVjZHSinYzXM/8JDd/wDPOD/vk/40v/CRXf8Azzg/75P+NV7aI/bROl8lT1FSJGq9BXL/APCSXn/PKD/vk/40v/CS3n/PKD/vk/40e2iHtonWAU8CuR/4Se9/55W//fLf40v/AAlF7/zyt/8Avlv8aPbRD20TrwKdtBrj/wDhKr7/AJ5W/wD3y3+NL/wld9/zytv++W/xo9tEPbROwESg5xUqjFcX/wAJbf8A/PG2/wC+W/xpf+Ev1D/njbf98t/8VR7aIe2idsKeK4f/AITDUP8Anja/98t/8VS/8JlqP/PG1/75b/4qj20Q9tE7goG60qwqDkCuH/4TPUf+eNr/AN8N/wDFUv8Awmupf88LT/vhv/iqPbRD20TvVGKeK4D/AITbUv8Anhaf98N/8VS/8Jxqf/PC0/74b/4qj20Q9tE9BFVdX/5Aeof9e0n/AKCa4r/hOdT/AOeFp/3w3/xVR3PjPUbq1mt3htQkqMjFVbIBGOPmqZVo2YpVY2Z//9k=",
"code": 200,
"captchaOnOff": true,
"uuid": "e1c3ae4fa231499d942792b51d0e7e8d"
}
在源码的Control层找到相应接口

逐步分析:
【1】方法签名
public AjaxResult getCode(HttpServletResponse response)
该方法返回一个AjaxResult对象,用于封装响应数据。
【2】验证验证码是否开启
boolean captchaOnOff = configService.selectCaptchaOnOff();
【3】将验证码是否开启的状态放入AjaxResult对象中
ajax.put("captchaOnOff", captchaOnOff);
【4】判断验证码是否开启
if (!captchaOnOff)
{
return ajax;
}
如果验证码没有开启 ,则直接返回ajax对象,不再继续下面的操作。
【5】生成验证码相关信息uuid、verifyKey一个用于在缓存中存储验证码的键。
String uuid = IdUtils.simpleUUID();
String verifyKey = Constants.CAPTCHA_CODE_KEY + uuid;
【6】生成验证码
// 生成验证码
String captchaType = RuoYiConfig.getCaptchaType();
if ("math".equals(captchaType))
{
String capText = captchaProducerMath.createText();
capStr = capText.substring(0, capText.lastIndexOf("@"));
code = capText.substring(capText.lastIndexOf("@") + 1);
image = captchaProducerMath.createImage(capStr);
}
else if ("char".equals(captchaType))
{
capStr = code = captchaProducer.createText();
image = captchaProducer.createImage(capStr);
}
【7】将验证码内容存储到缓存中,以便后续验证
redisCache.setCacheObject(verifyKey, code, Constants.CAPTCHA_EXPIRATION, TimeUnit.MINUTES);
【8】将生成的验证码图片转换为JPEG格式的字节数组
// 转换流信息写出
FastByteArrayOutputStream os = new FastByteArrayOutputStream();
try
{
ImageIO.write(image, "jpg", os);
}
catch (IOException e)
{
return AjaxResult.error(e.getMessage());
}
【9】将生成的UUID和Base64编码后的验证码图片数据放入AjaxResult对象,以便返回给客户端。
ajax.put("uuid", uuid);
ajax.put("img", Base64.encode(os.toByteArray()));
info?t=xxxx获取有关WebSocket连接
请求如下
Request URL:
http://192.168.1.126/sockjs-node/info?t=1698931008673
Request Method:
GET
这个请求的目标路径中包含了/sockjs-node/info,通常这种形式的请求路径用于获取关于WebSocket连接的信息或配置信息。
【登陆】请求一览
在200ms、400ms、600ms左右有如下三个请求
- login
- getInfo
- getRouters

login登陆
请求如下:
Request URL:
http://localhost/dev-api/login
Request Method:
POST
返回JSON如下:
{
"msg": "操作成功",
"code": 200,
"token": "eyJhbGciOiJIUzUxMiJ9.eyJsb2dpbl91c2VyX2tleSI6IjY1NTAyYjZkLWMwZTMtNGNmMy05YmU3LTE4MWNhN2M2NDc2NCJ9.lLpfPN5TadwxTtIZfYgnd6Wme8btVPEzO3xameMCgCOWUVIOnfbZFqJ3OUzFkRjXkJuO4OWzjrK9bLYeystj2Q"
}
对应源码的Control接口如下

逐步分析:
【1】AjaxResult对象,用于封装响应数据。
【2】调用loginService的login方法来进行用户登录验证。传递了用户名、密码、验证码和UUID作为参数。这验证用户的身份信息、验证码是否匹配,如果验证通过,则生成一个访问令牌(Token)。
【3】最后返回AjaxResult对象
getInfo获取用户信息
用于获取用户信息、角色信息和权限信息,并将它们封装成AjaxResult对象以便返回给客户端
请求如下:
Request URL:
http://localhost/dev-api/getInfo
Request Method:
GET
响应Json数据:
{
"msg": "操作成功",
"code": 200,
"permissions": [
"*:*:*"
],
"roles": [
"admin"
],
"user": {
"searchValue": null,
"createBy": "admin",
"createTime": "2023-09-17 11:47:48",
"updateBy": null,
"updateTime": null,
"remark": "管理员",
"params": {},
"userId": 1,
"deptId": 103,
"userName": "admin",
"nickName": "若依",
"email": "ry@163.com",
"phonenumber": "15888888888",
"sex": "1",
"avatar": "",
"salt": null,
"status": "0",
"delFlag": "0",
"loginIp": "127.0.0.1",
"loginDate": "2023-10-29T23:32:19.000+08:00",
"dept": {
"searchValue": null,
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"params": {},
"deptId": 103,
"parentId": 101,
"ancestors": null,
"deptName": "研发部门",
"orderNum": "1",
"leader": "若依",
"phone": null,
"email": null,
"status": "0",
"delFlag": null,
"parentName": null,
"children": []
},
"roles": [
{
"searchValue": null,
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"params": {},
"roleId": 1,
"roleName": "超级管理员",
"roleKey": "admin",
"roleSort": "1",
"dataScope": "1",
"menuCheckStrictly": false,
"deptCheckStrictly": false,
"status": "0",
"delFlag": null,
"flag": false,
"menuIds": null,
"deptIds": null,
"admin": true
}
],
"roleIds": null,
"postIds": null,
"roleId": null,
"admin": true
}
}
对应源码的接口为@GetMapping("getInfo")
分析同理不作赘述
getRouters获取路由信息
对应源码的接口为@GetMapping("getRouters")
分析同理不作赘述
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容










所有评论(0)