Vue实战之后台管理系统(一)
这个系列是手把手教大家从零开始写一个后台管理系统,使用的技术:vuejs+vue-router+axios+vuex+element-ui+scss。1.开发环境搭建开始写代码前准备工作要做好,包括vue开发环境,调试工具的安装,webstorm的配置,这个之前的文章里有写过,这里就不再重复。window系统的开发环境搭建:http://blog.csdn.net/formularoom/ar
这个系列是手把手教大家从零开始写一个后台管理系统,使用的技术:vuejs+vue-router+axios+vuex+element-ui+scss。
1.开发环境搭建
开始写代码前准备工作要做好,包括vue开发环境,调试工具的安装,webstorm的配置,这个之前的文章里有写过,这里就不再重复。
window系统的开发环境搭建:
http://blog.csdn.net/formularoom/article/details/72598818linux系统的开发环境搭建:
http://blog.csdn.net/formularoom/article/details/73920741
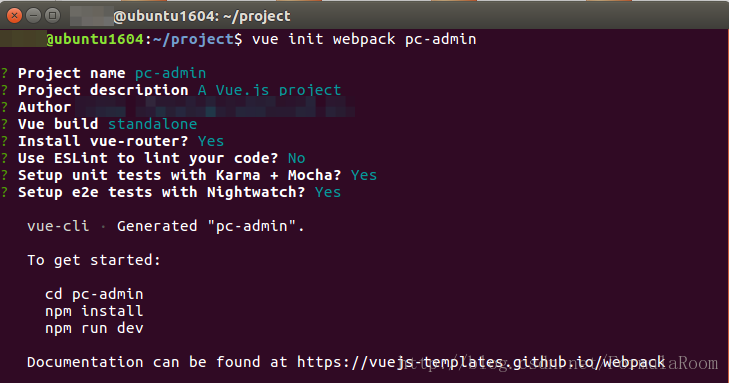
2.使用vue-cli创建项目
使用vue的脚手架工具vue-cli创建一个项目的基本模型。
vue init webpack pc-admin3.安装基本包
使用cnpm在本地把刚生成项目里的依赖包下载到本地。
cnpm install下载完以后用npm run dev查看项目是否正常运行。
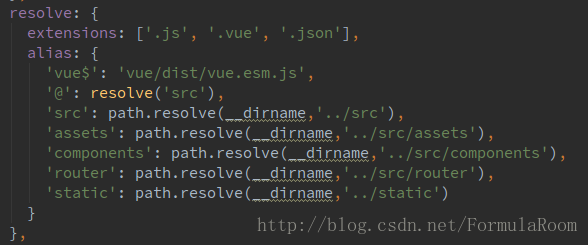
4.配置文件夹alias
为了之后方便引用,一般会在webpack.base.conf.js中配置文件夹的alias,使用vue-cli生的项目pc-admin中目前只有src,assets,components,router,static几个文件夹,只需要在alias中加入以下代码即可,之后在项目开发过程中还会创建新的文件夹,类似的进行添加即可。
接下来就要引入我们要使用的,而vue-cli没有添加的依赖库。
5.引入element-ui
element-ui是现在比较常用的vue ui框架,主要用于PC端,使用起来也比较简单。
- 安装
cnpm install element-ui --save- 引用
在main.js中添加下面代码:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(ElementUI);6.引入scss
scss是css的一种预处理器语言,主要是为了提高写css样式时的效率。
- 安装
cnpm install node-sass -D
cnpm install sass-loader -D- 使用
在组件中的style标签中添加rel="stylesheet/scss"和lang="scss"即
<style rel="stylesheet/scss" lang="scss" scoped></style>7.引入font-awesome
后台管理系统中经常会用到一些图标,而element-ui自带的图标很少,这里引入一个常用的图标库font-awesome。
- 安装
cnpm install font-awesome --save- 引入
在main.js中引入:
import 'font-awesome/css/font-awesome.min.css'8.引入vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
- 安装
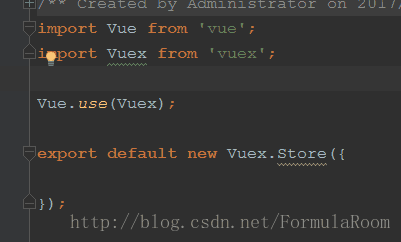
cnpm install vuex --save引入
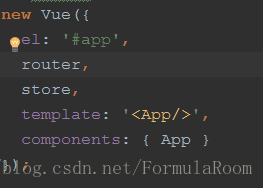
在src下新建一个文件夹名称为store,并在store下新建一个index.js文件,index.js的基本内容如下:在main.js中引用:
import store from 'store/index.js'
9.引入axios
Axios 是基于Promise 的 HTTP 请求客户端,可同时在浏览器和 node.js 中使用。Vue2.0也推荐使用axios。
- 安装:
cnpm install axios --save- 使用
在main.js中引用:
import axios from 'axios'axios并不能使用Vue.use()来进行注册,因此为方便使用可以在引用之后加入以下代码:
Vue.prototype.$axios = axios;这样在需要使用axios的地方,直接使用this.$axios.xxx即可。
关于axios,在实际开发中还需要进行一些配置,这个在后面开发过程中再进行配置。后面将从登陆注册页面开始来一步一步的完成一个常见的后台管理系统。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容












所有评论(0)