
若依前后端分离样式修改
最后直接通过$base-sub-menu-color-active就可以调用新增的属性。可以先在variables.scss中新增。修改侧边栏首页栏选中后的字体颜色。修改侧边栏子菜单选中后的字体颜色。其中首页跟子菜单的样式是新增的。修改选中后的背景色以及背景边框。
·
1.修改登录页
找到文件\src\views\login.vue
//修改登录页面背景图
.login {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
background-image: url("../assets/images/login-background.jpg");
background-size: cover;
}
//修改登录按钮颜色
.login_btn {
width: 360px !important;
height: 49px;
font-size: 16px;
font-weight: 500;
color: #000000;
opacity: 1;
background-color: #FEC900;
border-color: #FEC900;
}
.login_btn:hover{
width: 360px !important;
height: 49px;
font-size: 16px;
font-weight: 500;
color: #000000;
opacity: 0.82;
background-color: #FEC900;
border-color: #FEC900;
}
// 改变input里的字体颜色
.login input::-webkit-input-placeholder {
color: #EFEFEF;
font-size: 14px;
}
.login input{
border: 1px solid #EFEFEF;
-webkit-text-fill-color: #ededed !important;
-webkit-box-shadow: 0 0 0px 1000px transparent inset !important;
background-color:transparent !important;
transition: background-color 50000s ease-in-out 0s; //背景色透明 生效时长 过渡效果 启用时延迟的时间
}
2.修改侧边栏样式
1.侧边栏首页样式(首页跟其他侧边栏样式是分开的)
找到文件\src\assets\styles\variables.scss
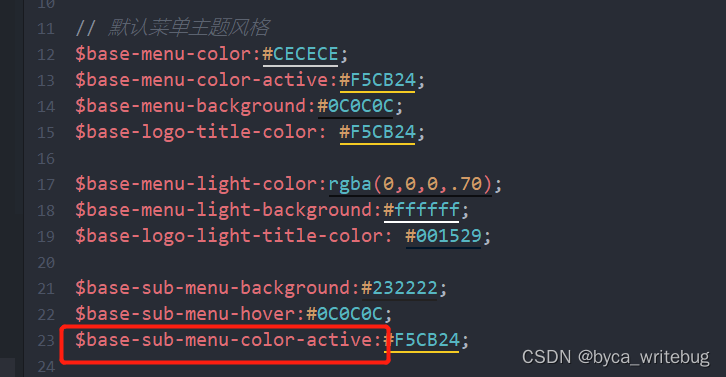
// 默认菜单主题风格
$base-menu-color:#CECECE; //菜单全部字体颜色
$base-menu-color-active:#F5CB24; //父菜单选中后字体颜色
$base-menu-background:#0C0C0C; // 父菜背景色
$base-logo-title-color: #F5CB24; //系统标题颜色
$base-menu-light-color:rgba(0,0,0,.70);
$base-menu-light-background:#ffffff; // 选中菜单的字体颜色
$base-logo-light-title-color: #001529;
$base-sub-menu-background:#232222; // 子菜单背景颜色
$base-sub-menu-hover:#0C0C0C; // 子菜单hover背景色
$base-sub-menu-color-active:#F5CB24; // 子菜单、首页选中后的字体颜色
找到文件\src\assets\styles\sidebar.scss
其中首页跟子菜单的样式是新增的
修改侧边栏首页栏选中后的字体颜色
.el-menu-item.is-active {
color: $base-sub-menu-color-active !important;
}
修改侧边栏子菜单选中后的字体颜色
.theme-dark .el-submenu .is-active {
color: $base-sub-menu-color-active !important;
}
注意:如果需要新增样式
可以先在variables.scss中新增
然后
最后直接通过$base-sub-menu-color-active就可以调用新增的属性
#app {
.main-container {
min-height: 100%;
transition: margin-left .28s;
margin-left: $base-sidebar-width;
position: relative;
}
.sidebarHide {
margin-left: 0!important;
}
.sidebar-container {
-webkit-transition: width .28s;
transition: width 0.28s;
width: $base-sidebar-width !important;
background-color: $base-menu-background;
height: 100%;
position: fixed;
font-size: 0px;
top: 0;
bottom: 0;
left: 0;
z-index: 1001;
overflow: hidden;
-webkit-box-shadow: 2px 0 6px rgba(0,21,41,.35);
box-shadow: 2px 0 6px rgba(0,21,41,.35);
/*修改侧边栏首页栏选中后的字体颜色*/
.el-menu-item.is-active {
color: $base-sub-menu-color-active !important;
}
/*修改侧边栏子菜单选中后的字体颜色*/
.theme-dark .el-submenu .is-active {
color: $base-sub-menu-color-active !important;
}
// reset element-ui css
.horizontal-collapse-transition {
transition: 0s width ease-in-out, 0s padding-left ease-in-out, 0s padding-right ease-in-out;
}
.scrollbar-wrapper {
overflow-x: hidden !important;
}
.el-scrollbar__bar.is-vertical {
right: 0px;
}
.el-scrollbar {
height: 100%;
}
&.has-logo {
.el-scrollbar {
height: calc(100% - 50px);
}
}
.is-horizontal {
display: none;
}
a {
display: inline-block;
width: 100%;
overflow: hidden;
}
.svg-icon {
margin-right: 16px;
}
.el-menu {
border: none;
height: 100%;
width: 100% !important;
}
.el-menu-item, .el-submenu__title {
overflow: hidden !important;
text-overflow: ellipsis !important;
white-space: nowrap !important;
}
// menu hover
.submenu-title-noDropdown,
.el-submenu__title {
&:hover {
background-color: rgba(0, 0, 0, 0.06) !important;
}
}
& .theme-dark .is-active > .el-submenu__title {
color: $base-menu-color-active !important;
}
& .nest-menu .el-submenu>.el-submenu__title,
& .el-submenu .el-menu-item {
min-width: $base-sidebar-width !important;
&:hover {
background-color: rgba(0, 0, 0, 0.06) !important;
}
}
& .theme-dark .nest-menu .el-submenu>.el-submenu__title,
& .theme-dark .el-submenu .el-menu-item {
background-color: $base-sub-menu-background !important;
&:hover {
background-color: $base-sub-menu-hover !important;
}
}
}
.hideSidebar {
.sidebar-container {
width: 54px !important;
}
.main-container {
margin-left: 54px;
}
.submenu-title-noDropdown {
padding: 0 !important;
position: relative;
.el-tooltip {
padding: 0 !important;
.svg-icon {
margin-left: 20px;
}
}
}
.el-submenu {
overflow: hidden;
&>.el-submenu__title {
padding: 0 !important;
.svg-icon {
margin-left: 20px;
}
}
}
.el-menu--collapse {
.el-submenu {
&>.el-submenu__title {
&>span {
height: 0;
width: 0;
overflow: hidden;
visibility: hidden;
display: inline-block;
}
}
}
}
}
.el-menu--collapse .el-menu .el-submenu {
min-width: $base-sidebar-width !important;
}
// mobile responsive
.mobile {
.main-container {
margin-left: 0px;
}
.sidebar-container {
transition: transform .28s;
width: $base-sidebar-width !important;
}
&.hideSidebar {
.sidebar-container {
pointer-events: none;
transition-duration: 0.3s;
transform: translate3d(-$base-sidebar-width, 0, 0);
}
}
}
.withoutAnimation {
.main-container,
.sidebar-container {
transition: none;
}
}
}
// when menu collapsed
.el-menu--vertical {
&>.el-menu {
.svg-icon {
margin-right: 16px;
}
}
.nest-menu .el-submenu>.el-submenu__title,
.el-menu-item {
&:hover {
// you can use $subMenuHover
background-color: rgba(0, 0, 0, 0.06) !important;
}
}
// the scroll bar appears when the subMenu is too long
>.el-menu--popup {
max-height: 100vh;
overflow-y: auto;
&::-webkit-scrollbar-track-piece {
background: #d3dce6;
}
&::-webkit-scrollbar {
width: 6px;
}
&::-webkit-scrollbar-thumb {
background: #99a9bf;
border-radius: 20px;
}
}
}
3.修改TagsView导航栏样式
找到文件\src\layout\components\TagsView\index.vue
修改选中后的背景色以及背景边框
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)