
若依VUE前端分离版集成wangEdiort5富文件组件
目的:为了实现自定义打印模板,采用vue easy print组件,vue easy print已集成,全部做完再写若依集成的是quill富文本,没有表格功能,打印模板许多是需要用表格的形式组织wangEdiotr5官网:wangEditor第一步:安装yarn add @wangeditor/editor-for-vue# 或者 npm install @wangeditor/editor-fo
目的:为了实现自定义打印模板,采用vue easy print 组件,vue easy print已集成,全部做完再写
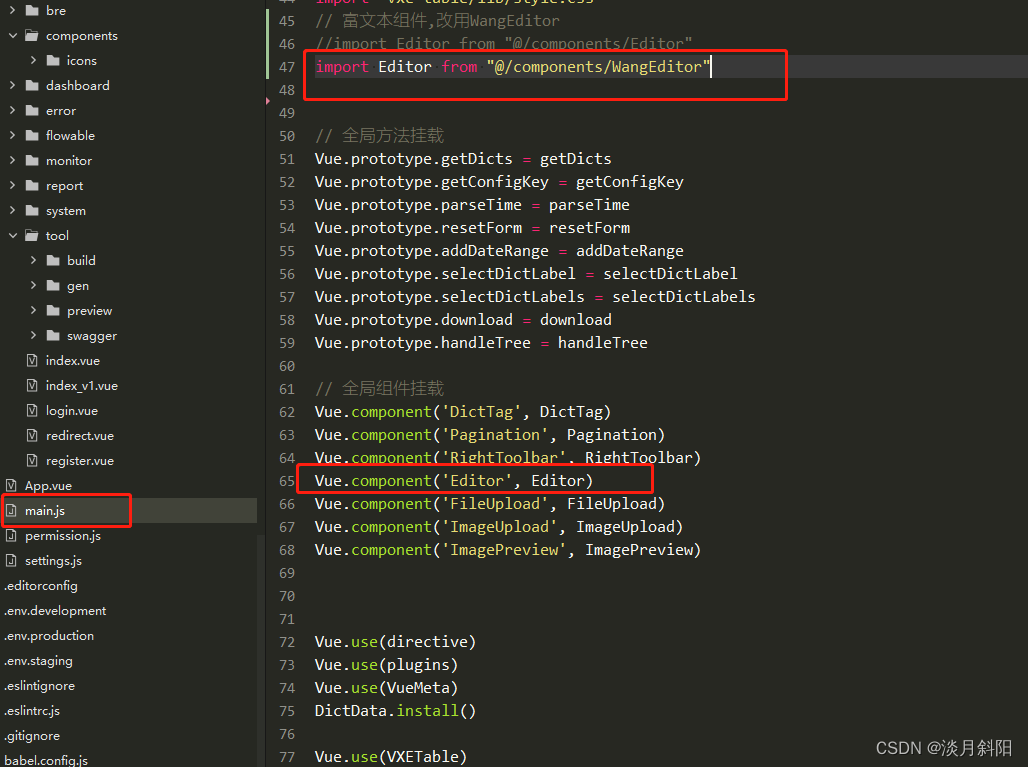
若依集成的是quill富文本,没有表格功能,打印模板许多是需要用表格的形式组织
wangEdiotr5官网:wangEditor
第一步:安装
yarn add @wangeditor/editor-for-vue
# 或者 npm install @wangeditor/editor-for-vue --save第二步:下载 wangEdiotr的vue2 demo

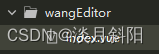
第三步:在前端,src,compontes文件夹下,新夹一个wangEidtor/index.vue,封装为一个组件,方便调用

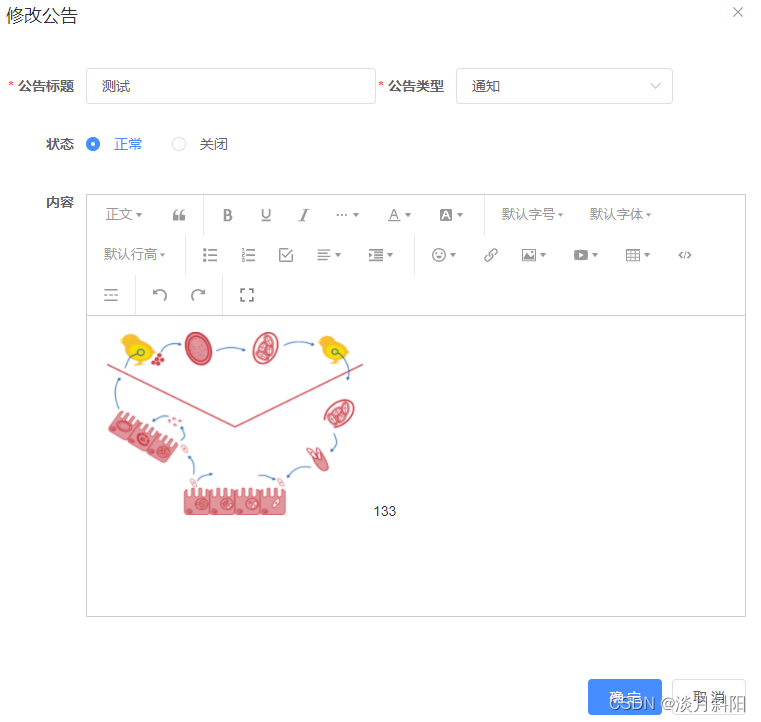
第四步:为便于测试,新建一个页面,名为test,直接复制若依自带公告页面system/noitice,
在ruoyi新建一个菜单,路径指向这个test。
先复制,notice的所有代码,这里
修改使用的组件,引入组件,
<template>
<div class="app-container">
<el-form :model="queryParams" ref="queryForm" size="small" :inline="true" v-show="showSearch" label-width="68px">
<el-form-item label="公告标题" prop="noticeTitle">
<el-input
v-model="queryParams.noticeTitle"
placeholder="请输入公告标题"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item label="操作人员" prop="createBy">
<el-input
v-model="queryParams.createBy"
placeholder="请输入操作人员"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item label="类型" prop="noticeType">
<el-select v-model="queryParams.noticeType" placeholder="公告类型" clearable>
<el-option
v-for="dict in dict.type.sys_notice_type"
:key="dict.value"
:label="dict.label"
:value="dict.value"
/>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button>
</el-form-item>
</el-form>
<el-row :gutter="10" class="mb8">
<el-col :span="1.5">
<el-button
type="primary"
plain
icon="el-icon-plus"
size="mini"
@click="handleAdd"
v-hasPermi="['system:notice:add']"
>新增</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="success"
plain
icon="el-icon-edit"
size="mini"
:disabled="single"
@click="handleUpdate"
v-hasPermi="['system:notice:edit']"
>修改</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="danger"
plain
icon="el-icon-delete"
size="mini"
:disabled="multiple"
@click="handleDelete"
v-hasPermi="['system:notice:remove']"
>删除</el-button>
</el-col>
<right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar>
</el-row>
<el-table v-loading="loading" :data="noticeList" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" align="center" />
<el-table-column label="序号" align="center" prop="noticeId" width="100" />
<el-table-column
label="公告标题"
align="center"
prop="noticeTitle"
:show-overflow-tooltip="true"
/>
<el-table-column label="公告类型" align="center" prop="noticeType" width="100">
<template slot-scope="scope">
<dict-tag :options="dict.type.sys_notice_type" :value="scope.row.noticeType"/>
</template>
</el-table-column>
<el-table-column label="状态" align="center" prop="status" width="100">
<template slot-scope="scope">
<dict-tag :options="dict.type.sys_notice_status" :value="scope.row.status"/>
</template>
</el-table-column>
<el-table-column label="创建者" align="center" prop="createBy" width="100" />
<el-table-column label="创建时间" align="center" prop="createTime" width="100">
<template slot-scope="scope">
<span>{{ parseTime(scope.row.createTime, '{y}-{m}-{d}') }}</span>
</template>
</el-table-column>
<el-table-column label="操作" align="center" class-name="small-padding fixed-width">
<template slot-scope="scope">
<el-button
size="mini"
type="text"
icon="el-icon-edit"
@click="handleUpdate(scope.row)"
v-hasPermi="['system:notice:edit']"
>修改</el-button>
<el-button
size="mini"
type="text"
icon="el-icon-delete"
@click="handleDelete(scope.row)"
v-hasPermi="['system:notice:remove']"
>删除</el-button>
</template>
</el-table-column>
</el-table>
<pagination
v-show="total>0"
:total="total"
:page.sync="queryParams.pageNum"
:limit.sync="queryParams.pageSize"
@pagination="getList"
/>
<!-- 添加或修改公告对话框 -->
<el-dialog :title="title" :visible.sync="open" width="780px" append-to-body>
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-row>
<el-col :span="12">
<el-form-item label="公告标题" prop="noticeTitle">
<el-input v-model="form.noticeTitle" placeholder="请输入公告标题" />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="公告类型" prop="noticeType">
<el-select v-model="form.noticeType" placeholder="请选择公告类型">
<el-option
v-for="dict in dict.type.sys_notice_type"
:key="dict.value"
:label="dict.label"
:value="dict.value"
></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="状态">
<el-radio-group v-model="form.status">
<el-radio
v-for="dict in dict.type.sys_notice_status"
:key="dict.value"
:label="dict.value"
>{{dict.label}}</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="内容">
<editor v-model="form.noticeContent" :min-height="192"/>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import { listNotice, getNotice, delNotice, addNotice, updateNotice } from "@/api/system/notice";
export default {
name: "Notice",
dicts: ['sys_notice_status', 'sys_notice_type'],
data() {
return {
// 遮罩层
loading: true,
// 选中数组
ids: [],
// 非单个禁用
single: true,
// 非多个禁用
multiple: true,
// 显示搜索条件
showSearch: true,
// 总条数
total: 0,
// 公告表格数据
noticeList: [],
// 弹出层标题
title: "",
// 是否显示弹出层
open: false,
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10,
noticeTitle: undefined,
createBy: undefined,
status: undefined
},
// 表单参数
form: {},
// 表单校验
rules: {
noticeTitle: [
{ required: true, message: "公告标题不能为空", trigger: "blur" }
],
noticeType: [
{ required: true, message: "公告类型不能为空", trigger: "change" }
]
}
};
},
created() {
this.getList();
},
methods: {
/** 查询公告列表 */
getList() {
this.loading = true;
listNotice(this.queryParams).then(response => {
this.noticeList = response.rows;
this.total = response.total;
this.loading = false;
});
},
// 取消按钮
cancel() {
this.open = false;
this.reset();
},
// 表单重置
reset() {
this.form = {
noticeId: undefined,
noticeTitle: undefined,
noticeType: undefined,
noticeContent: undefined,
status: "0"
};
this.resetForm("form");
},
/** 搜索按钮操作 */
handleQuery() {
this.queryParams.pageNum = 1;
this.getList();
},
/** 重置按钮操作 */
resetQuery() {
this.resetForm("queryForm");
this.handleQuery();
},
// 多选框选中数据
handleSelectionChange(selection) {
this.ids = selection.map(item => item.noticeId)
this.single = selection.length!=1
this.multiple = !selection.length
},
/** 新增按钮操作 */
handleAdd() {
this.reset();
this.open = true;
this.title = "添加公告";
},
/** 修改按钮操作 */
handleUpdate(row) {
this.reset();
const noticeId = row.noticeId || this.ids
getNotice(noticeId).then(response => {
this.form = response.data;
this.open = true;
this.title = "修改公告";
});
},
/** 提交按钮 */
submitForm: function() {
this.$refs["form"].validate(valid => {
if (valid) {
if (this.form.noticeId != undefined) {
updateNotice(this.form).then(response => {
this.$modal.msgSuccess("修改成功");
this.open = false;
this.getList();
});
} else {
addNotice(this.form).then(response => {
this.$modal.msgSuccess("新增成功");
this.open = false;
this.getList();
});
}
}
});
},
/** 删除按钮操作 */
handleDelete(row) {
const noticeIds = row.noticeId || this.ids
this.$modal.confirm('是否确认删除公告编号为"' + noticeIds + '"的数据项?').then(function() {
return delNotice(noticeIds);
}).then(() => {
this.getList();
this.$modal.msgSuccess("删除成功");
}).catch(() => {});
}
}
};
</script>
直接像原来的Editor一样使用。
wangEdiot组件代码:这是难点
先将,wangEditor VUE2 demo myEdiotr中的代码粘过来,再根据若依原来的Editor组件去修改。
wangEditor 找不到VUE的写法,参考了这篇文章,再次感谢
vue2 wangEditor富文本编辑器自定义上传图片_春啊春的博客-CSDN博客_vue2 wangeditor
在editotrconfig中,指定customUpload 要调用的method
MENU_CONF: {
// 配置上传图片
uploadImage: {
customUpload: this.update
},
使用自定义上传,原本想用自定义选择图片,上传成功后,需要用insterFn将url写入编辑器,insterFn这个方法不知道在哪找,所以去掉若依使用的el-upload,用wangEditor的选择文件,自己写个上传方法update
加上若依原来editor中的handleBeforeUpload方法,用来检查上传文件
还要引入axios,gettoken,指定header 和 uploadurl ,参考若依原来的Editor
这里返回的内容在res.data中,所以用res.data.code
//自定义上传图片
update(file, insertFn) {
if (this.handleBeforeUpload(file)) {
let formData = new FormData()
formData.append('file', file)
axios({
method: 'post',
url: this.uploadUrl,
data: formData,
headers: this.headers
}).then(res => {
console.log(res)
if (res.data.code == 200) {
console.log("上传成功")
let url = process.env.VUE_APP_BASE_API + res.data.fileName
insertFn(url)
} else {
this.$message.error("图片插入失败");
}
})
}
},
绑定原有的动态style,可以从父组件修改编辑器的高度,和上传文件限制
watch监控传参,否则重复打开时,编辑器内容不更新
在onChange中将编辑器中的内容返回给父组件
onChange(editor) {
this.$emit('input', editor.getHtml())}
以下是wangEdiot/index.vue
<template>
<div>
<div style="border: 1px solid #ccc; margin-top: 10px;">
<!-- 工具栏 -->
<Toolbar style="border-bottom: 1px solid #ccc" :editor="editor" :defaultConfig="toolbarConfig" />
<!-- 编辑器 -->
<Editor :style="styles" :defaultConfig="editorConfig" v-model="html" @onChange="onChange"
@onCreated="onCreated" />
</div>
</div>
</template>
<script>
import {Editor,Toolbar} from '@wangeditor/editor-for-vue'
import {getToken} from "@/utils/auth";
import axios from 'axios'
export default {
name: 'MyEditor',
components: {
Editor,
Toolbar
},
props: {
/* 编辑器的内容 */
value:{
type: String,
},
/* 高度 */
height: {
type: Number,
default: null,
},
/* 最小高度 */
minHeight: {
type: Number,
default: null,
},
/* 只读 */
readOnly: {
type: Boolean,
default: false,
},
// 上传文件大小限制(MB)
fileSize: {
type: Number,
default: 5,
},
/* 类型(base64格式、url格式) */
type: {
type: String,
default: "url",
}
},
//监控传参,及时更新为新值
watch: {
value: {
handler(val) {
if (val !== this.html) {
this.html = val === null ? "" : val;
}
},
immediate: true,
},
},
computed: {
styles() {
let style = {};
if (this.minHeight) {
style.minHeight = `${this.minHeight}px`;
}
if (this.height) {
style.height = `${this.height}px`;
}
return style;
},
},
data() {
return {
editor: null,
currentValue:"",
html:"",
toolbarConfig: {
// toolbarKeys: [ /* 显示哪些菜单,如何排序、分组 */ ],
// excludeKeys: [ /* 隐藏哪些菜单 */ ],
},
showUpload: false, //是否显示上传对话框
uploadUrl: process.env.VUE_APP_BASE_API + "/common/upload", // 上传的图片服务器地址
headers: {
Authorization: "Bearer " + getToken()
},
editorConfig: {
placeholder: '请输入内容你要上传的内容...',
// 所有的菜单配置,都要在 MENU_CONF 属性下
MENU_CONF: {
// 配置上传图片
uploadImage: {
customUpload: this.update
},
// 继续其他菜单配置...
}
}
}
},
methods: {
onCreated(editor) {
this.editor = Object.seal(editor) // 【注意】一定要用 Object.seal() 否则会报错
},
onChange(editor) {
this.$emit("input", this.html)// onChange 时获取编辑器最新内容
},
insertTextHandler() {
const editor = this.editor
if (editor == null) return
editor.insertText(' hello ')
},
printEditorHtml() {
const editor = this.editor
if (editor == null) return
console.log(editor.getHtml())
},
disableHandler() {
const editor = this.editor
if (editor == null) return
editor.disable()
},
// 上传前校检格式和大小
handleBeforeUpload(file) {
console.log("上传前校验")
// 校检文件大小
if (this.fileSize) {
const isLt = file.size / 1024 / 1024 < this.fileSize;
if (!isLt) {
this.$modal.msgError(`上传文件大小不能超过 ${this.fileSize} MB!`);
return false;
}
}
return true;
},
//自定义上传图片
update(file, insertFn) {
if (this.handleBeforeUpload(file)) {
let formData = new FormData()
formData.append('file', file)
axios({
method: 'post',
url: this.uploadUrl,
data: formData,
headers: this.headers
}).then(res => {
console.log(res)
if (res.data.code == 200) {
console.log("上传成功")
let url = process.env.VUE_APP_BASE_API + res.data.fileName
insertFn(url)
} else {
this.$modal.msgError("图片插入失败");
}
})
}
},
},
mounted() {
},
beforeDestroy() {
const editor = this.editor
if (editor == null) return
editor.destroy() // 组件销毁时,及时销毁 editor ,重要!!!
},
}
</script>
<style src="@wangeditor/editor/dist/css/style.css"></style>
替换原来的Editor,全局挂载

使用:像原来的Editor一样用就可以了。v-model 双向绑定
<editor v-model="form.noticeContent" :min-height="192"/>
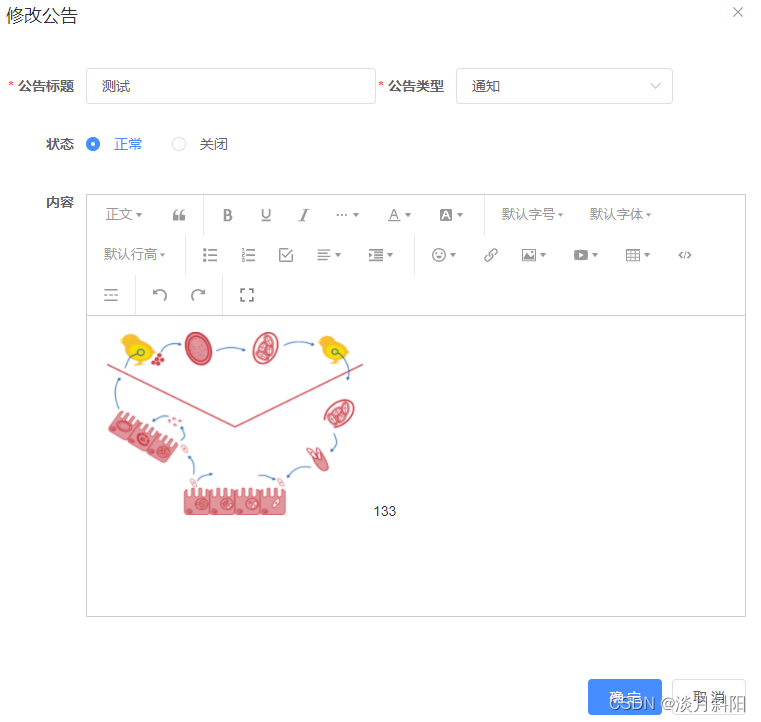
成功


更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)