
若依框架的使用(多模块版本)
简单的介绍在若以框架中添加自己需要的功能,展现自己数据库中的数据
若依框架的使用要求在IDEA中配置好Maven,配置过程详情参考上一篇教程
若依下载地址:https://gitee.com/y_project/RuoYi
下载完后,导入到IDEA中
在IDEA中,点击左上角文件-->打开,选择整个文件夹即可,点击确认

接下来详细介绍如何使用若依框架
一、更换数据源
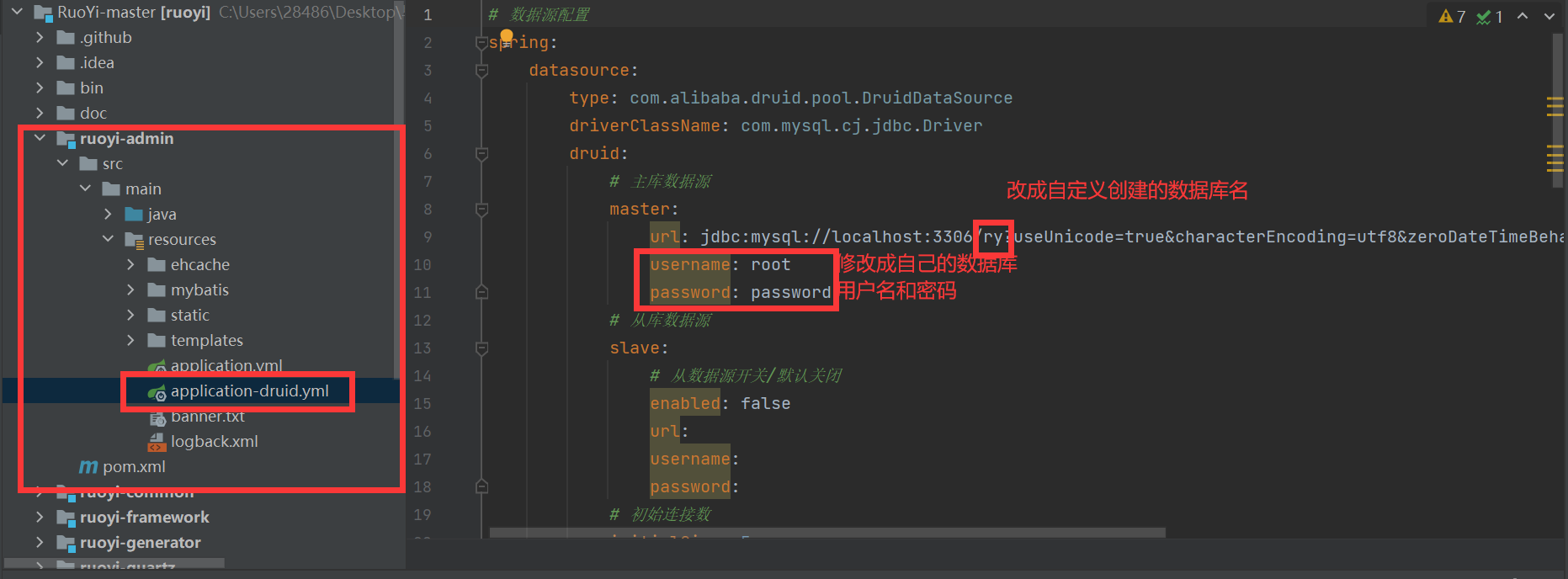
先自己在数据库中创建好数据库,找到项目中的RuoYi-master\ruoyi-admin\src\main\resources\application-druid.yml文件,在文件中修改成自己的数据源,这个数据源一定要包含一些表格,否则无法建立依赖,无法运行

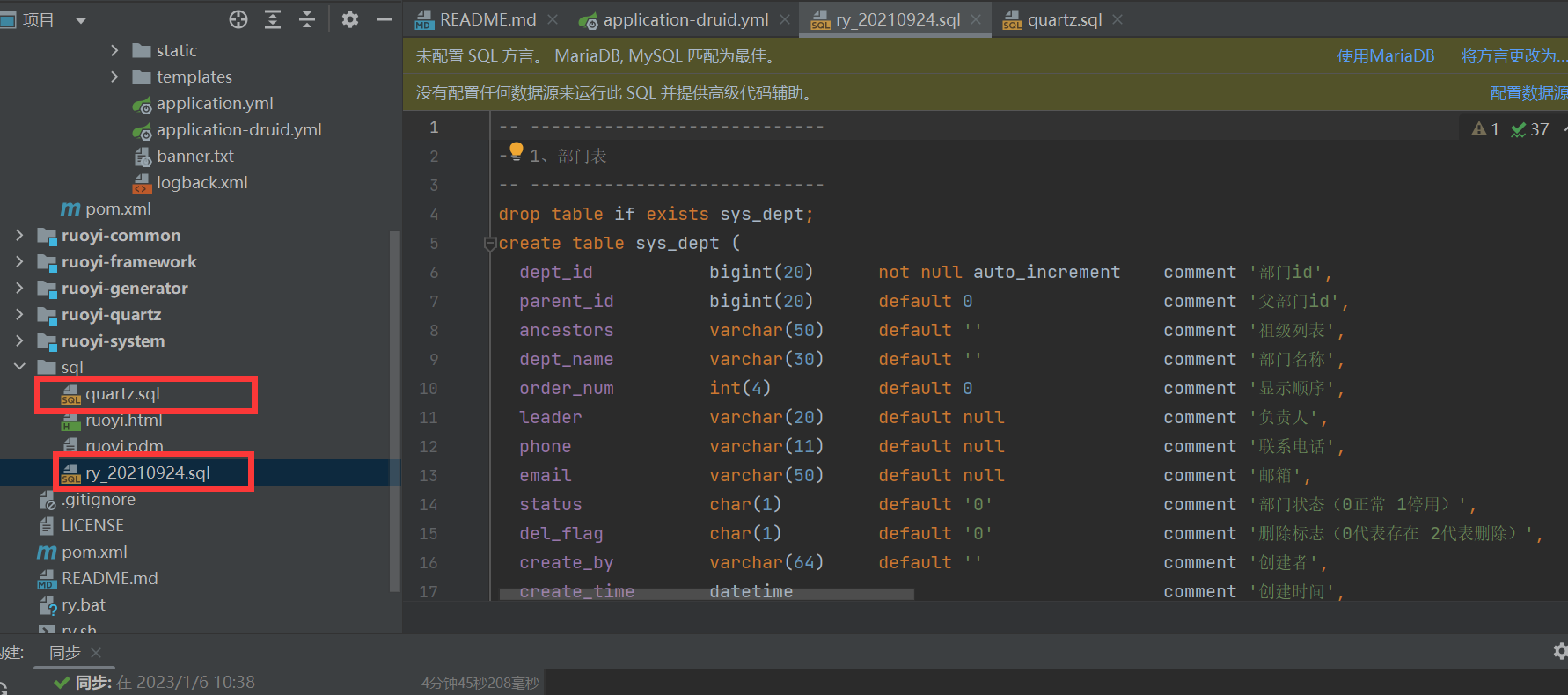
数据源创建好之后,使用框架的SQL脚本,在数据库中执行查询语句,创建若依提供的表格。打开下图所示的两个sql脚本文件,先复制其中一个的内容

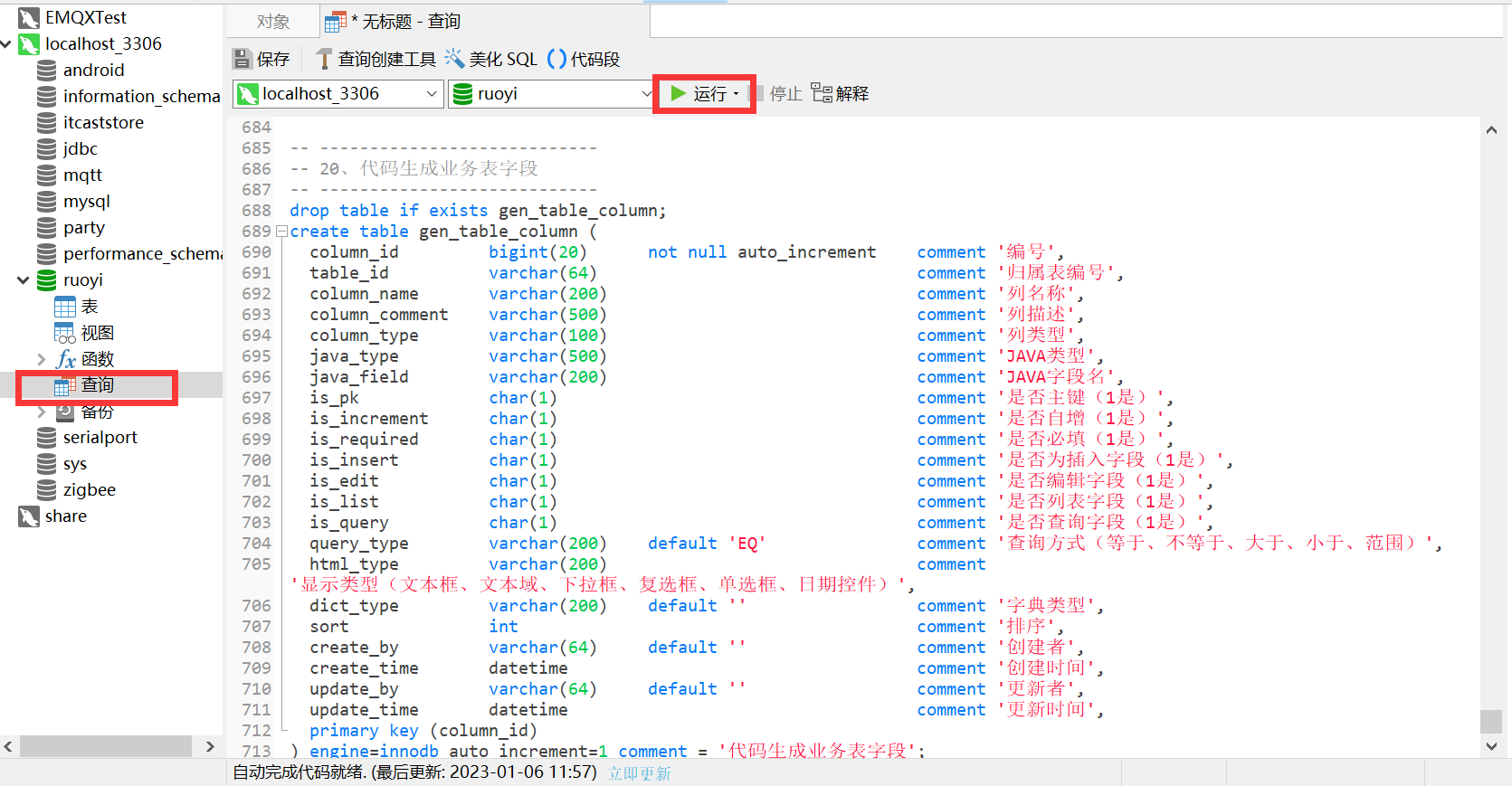
打开Navicat,在自定义的数据库中,新建一个查询,将复制的内容粘贴进去,点击运行。再新建另一个查询,将另一个sql脚本也粘贴进去运行。

二、启动测试
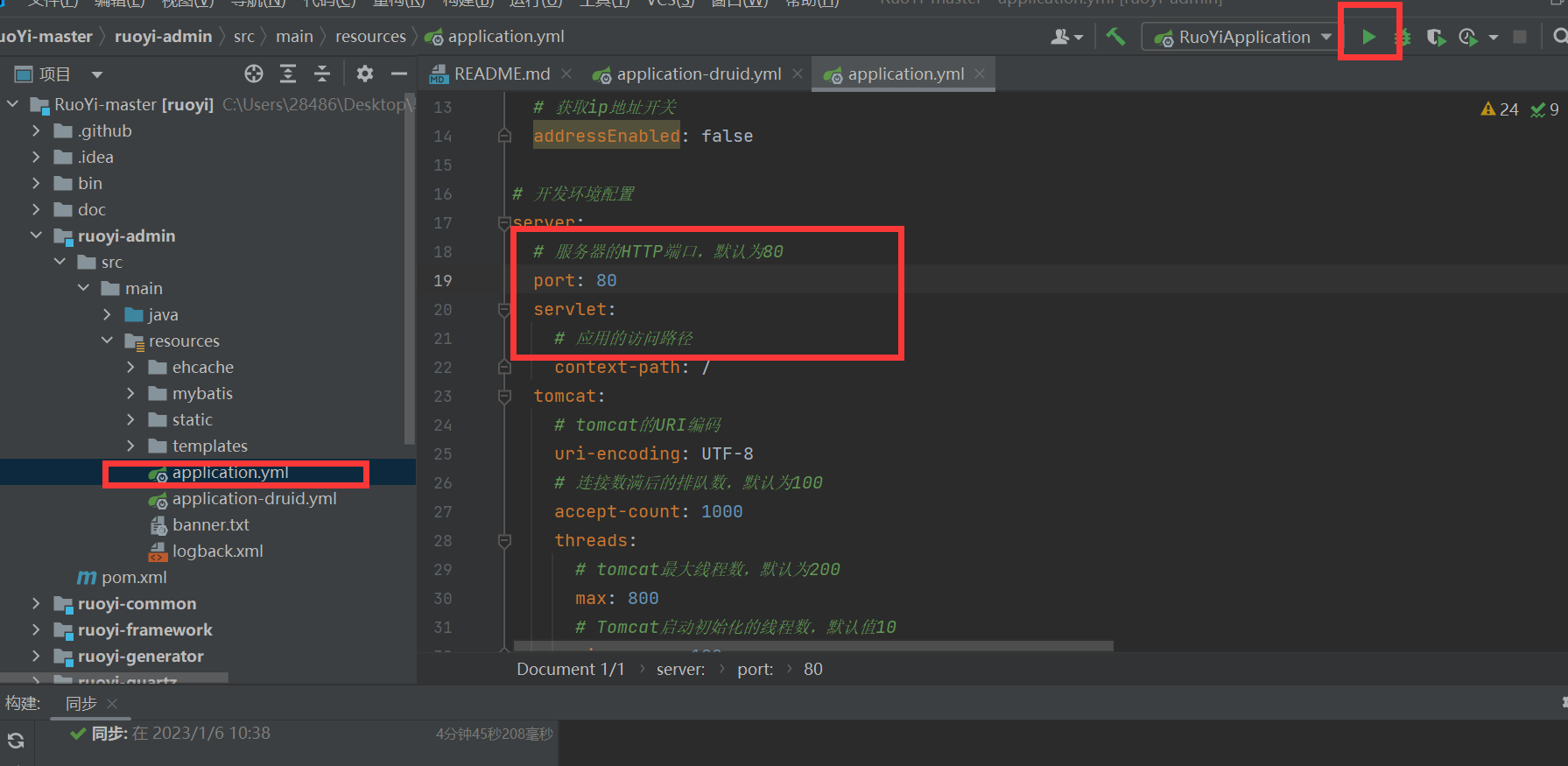
打开下图所示文件,查看框架默认的http端口号,点击右上角启动项目

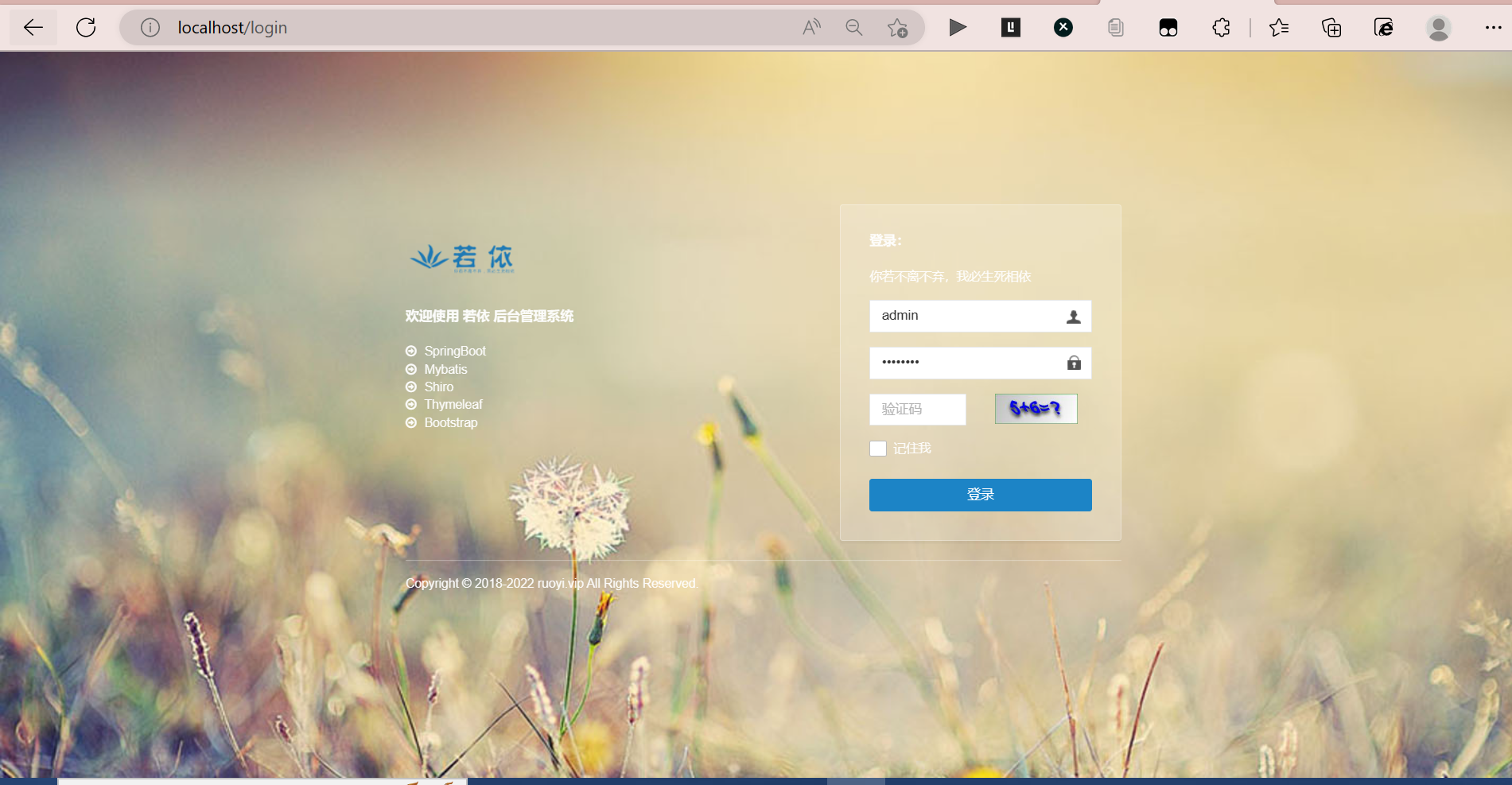
等项目启动完毕,在浏览器输入:localhost:80,访问,访问成功显示如下

三、自定义功能的实现
1.创建自定义表格
在上方所连接的数据库中创建新的自定义表格,我新建的为facetest,往其中写入几条数据

2.新增自定义功能的目录
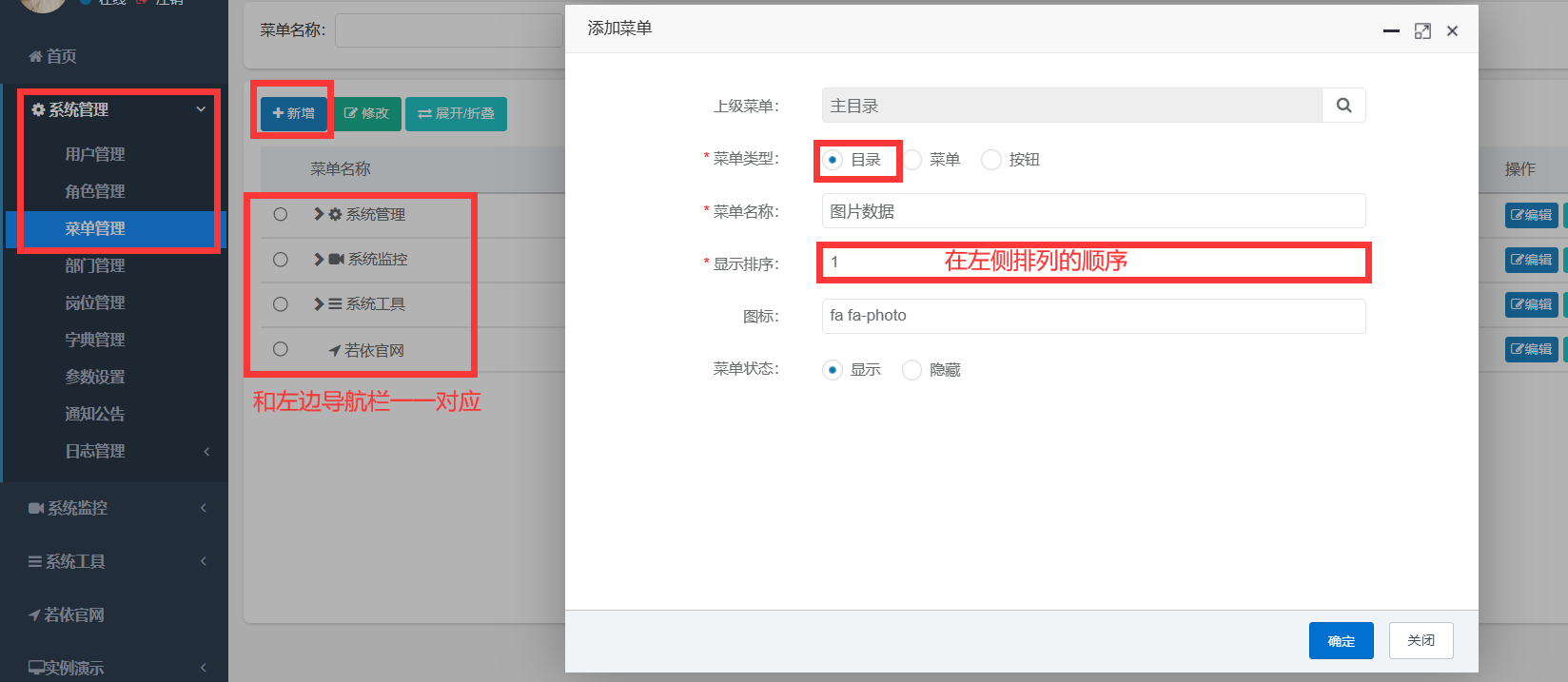
点击左侧导航栏-->系统管理-->菜单管理-->新增,新建一个目录,该目录创建完后,会在左侧导航栏新增改目录,创建完后,刷新

刷新后,如下图所示,左侧导航栏新增了刚才创建的目录

3.导入创建的表格
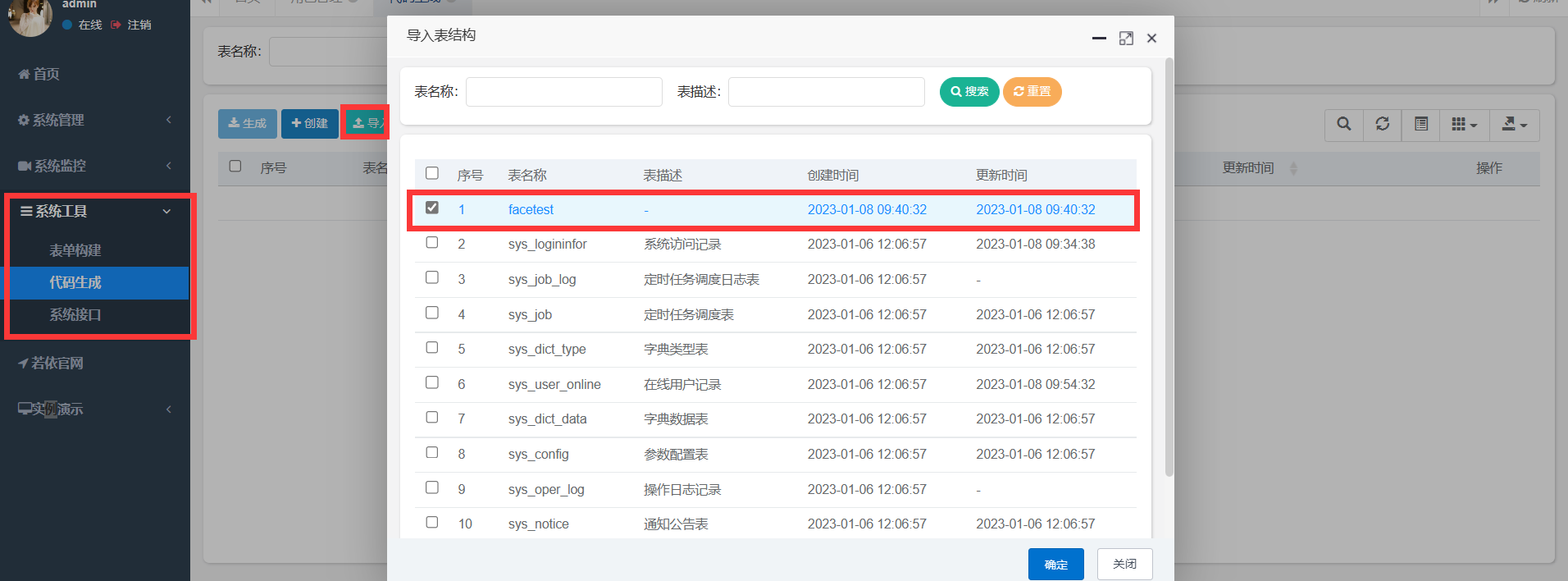
点击左侧,系统工具-->代码生成-->导入,将刚才创建的表格导入进来

4.编辑导入的表格
在导入后的表格处,点击编辑

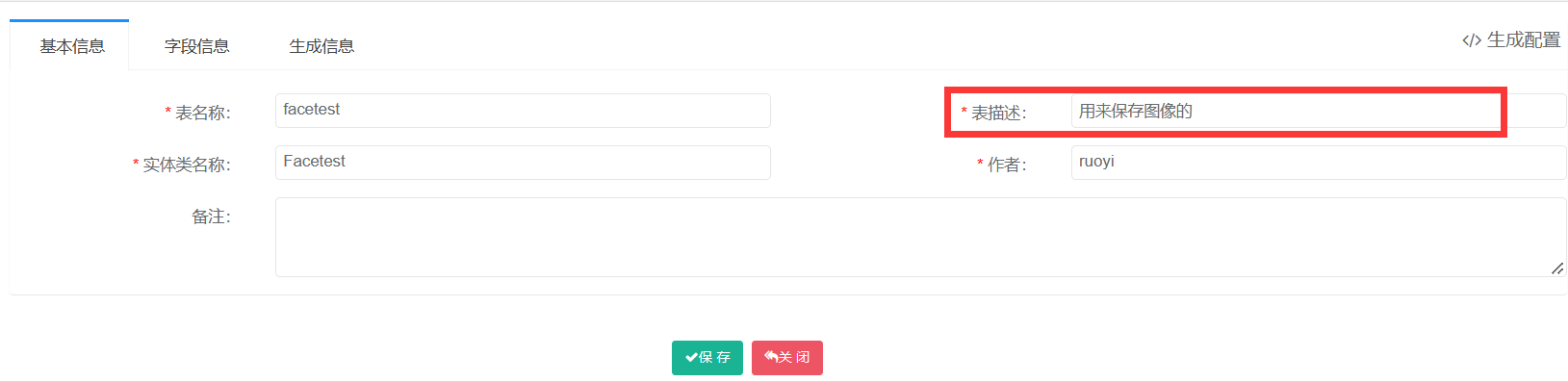
要修改两处地方,一处是基本信息,输入表描述。

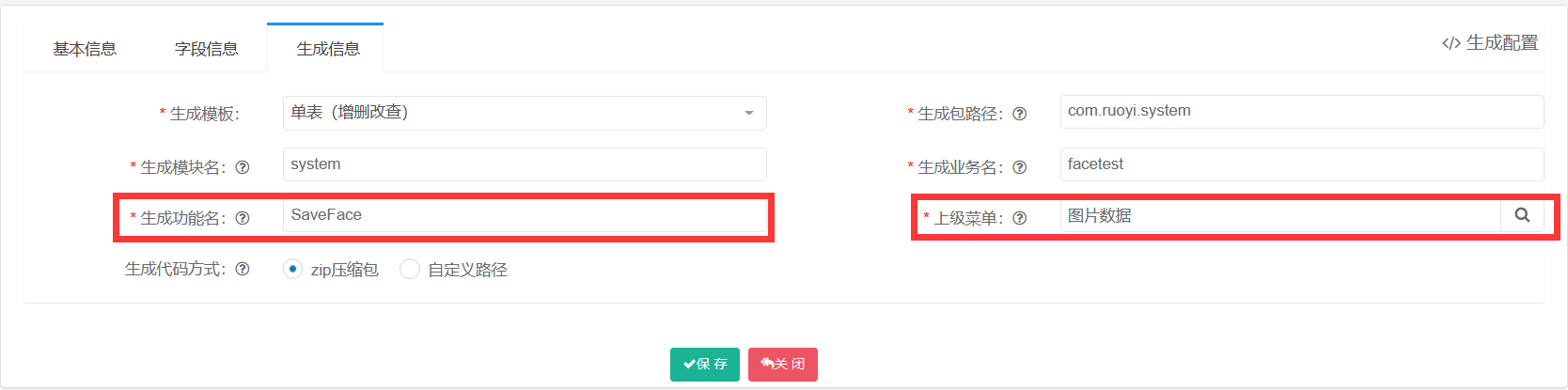
第二处是生成信息,输入自定义的生成功能名,选择上级菜单为刚才创建的目录,点击保存

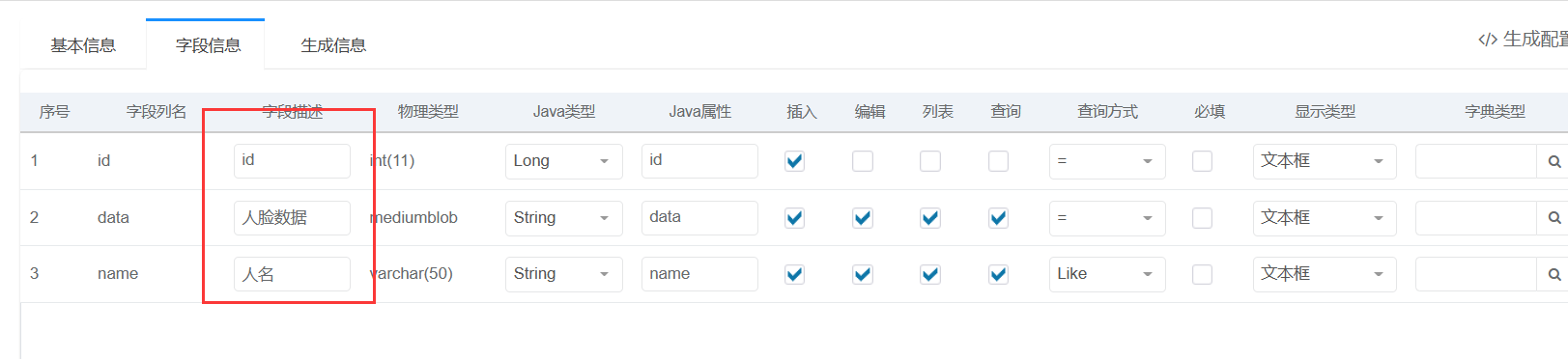
还有,字段信息中的字段描述,在数据库建表的时候如果写了注释,会默认写有,如果没有,请手动输入,否则在你自定义页面添加数据时,不会有提示,会显示两个空的框给你填写

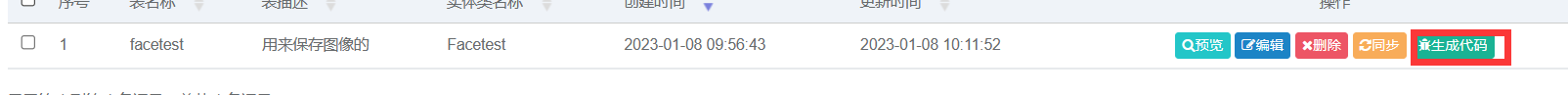
保存好后,点击生成代码

将生成好的代码放到桌面,解压到桌面,或者放到别的文件夹也可
5.生成代码文件的使用
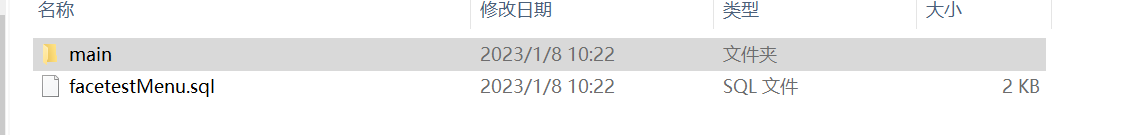
打开解压好的生成代码,里面有一个文件夹和一个sql文件,首先执行sql文件

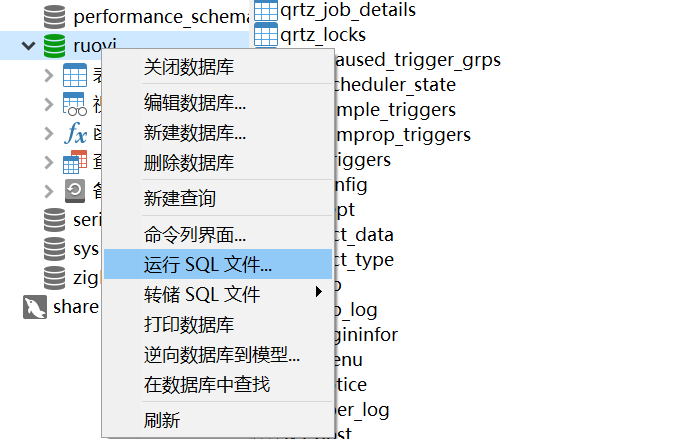
在创建的数据库中,运行sql文件,选择上面的sql文件,点击运行即可

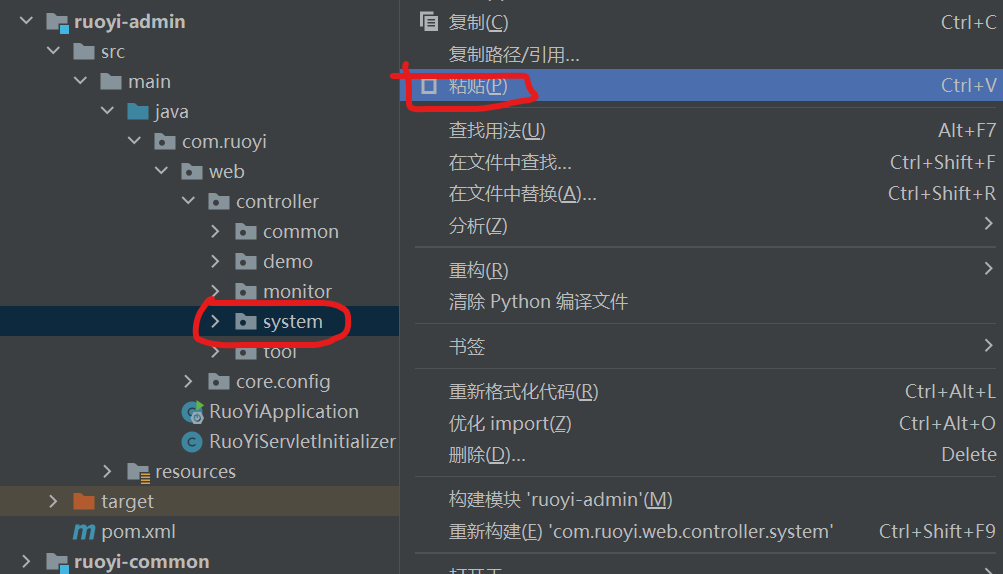
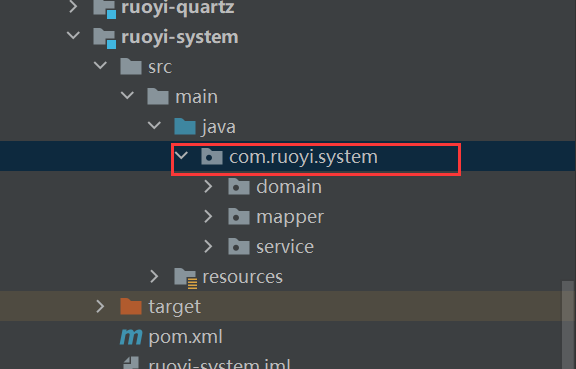
进入下图所示文件夹,可能每个人的目录不是完全相同,但都是在目录ruoyi\main\java\com\ruoyi\system下,复制第一个controller中的文件

在IDEA中找到相应的System目录,粘贴进去

剩下的三个文件,一起复制,粘贴到下图所示目录即可

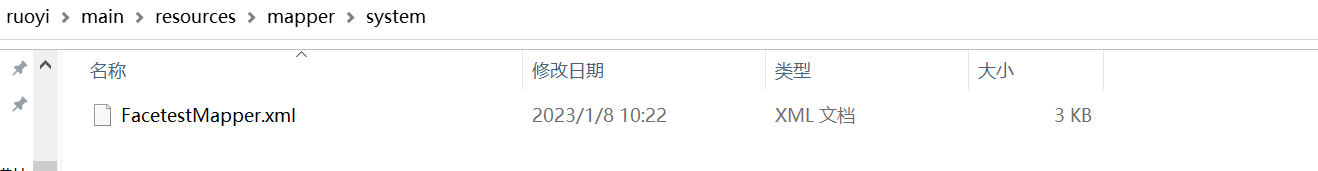
进入下图目录,复制xml文件

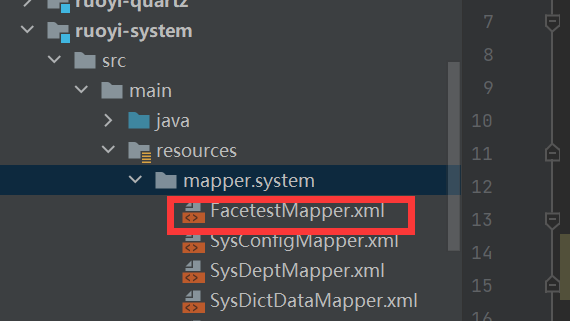
将其粘贴到下图所示目录,不同版本的若依目录结构可能不同,但是system目录下一定是有下图这一些原有的xml文件,比如第二个SysConfigMapper.xml

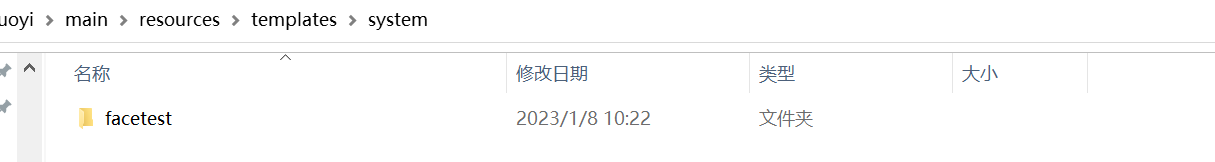
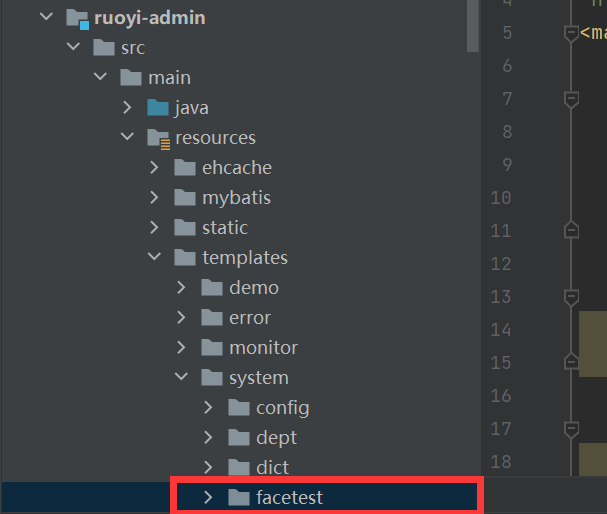
进入下图所示目录,复制整个文件夹

将其粘贴到如下的system目录,下图已经粘贴好了

复制粘贴完毕后,点击构建-->构建项目,重新编译一次整个项目,讲这些新加的文件和项目关联起来,然后重新启动项目
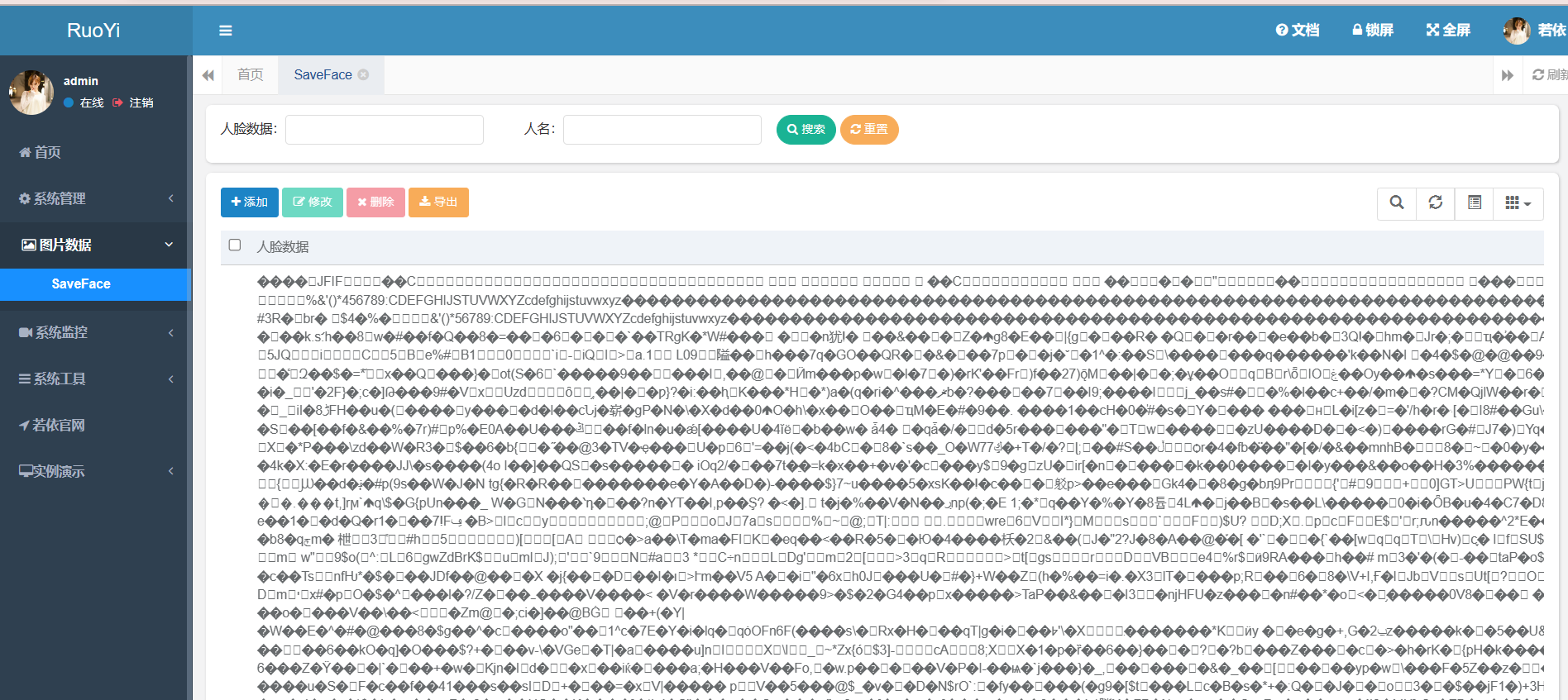
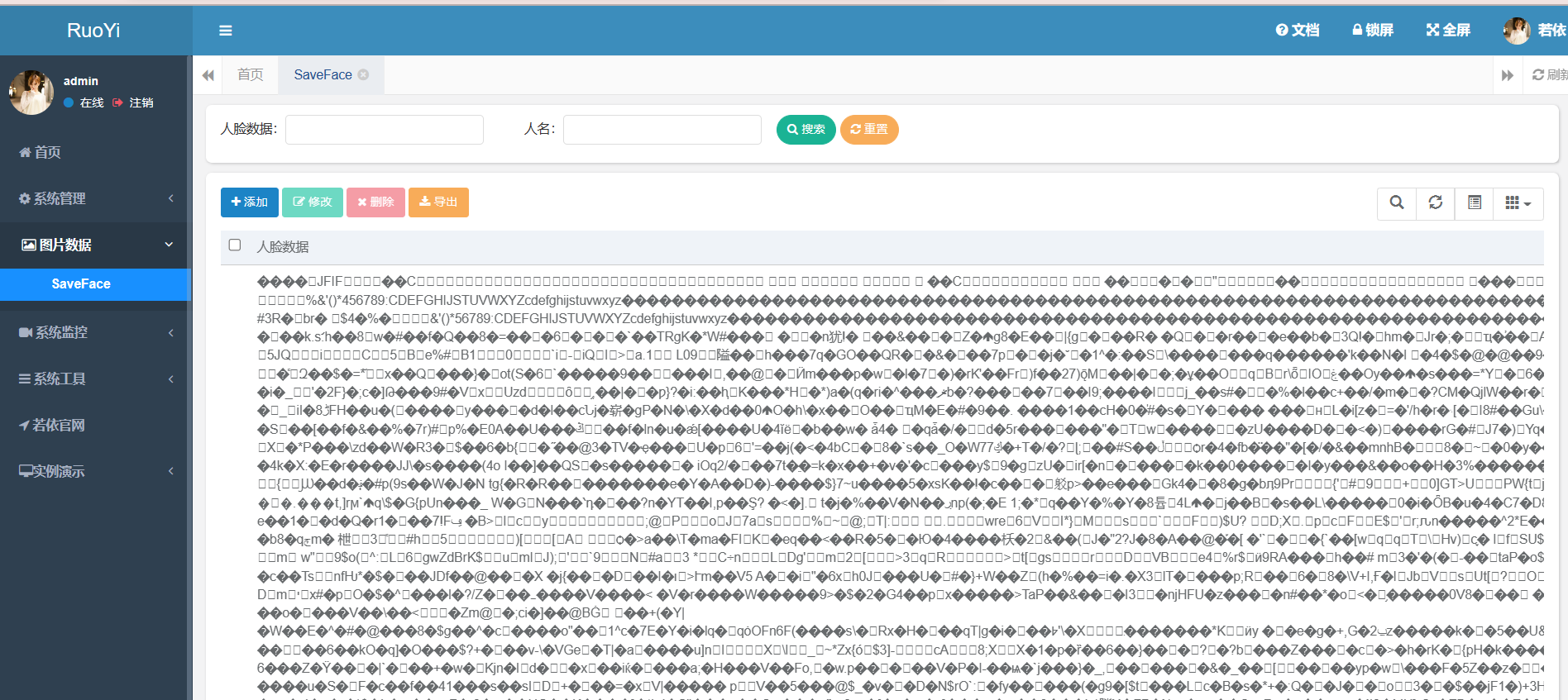
6.运行效果
成功显示自定义的数据,因为我数据库中保存的是图片数据,编码格式上还未统一,因此显示乱码

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)