
若依中反向代理解决跨域问题
localhost:8080 是后端页面,路径中localhost 默认是localhost:80端口属于前端页面,由于前后端端口不一样,为了防止跨域问题,使用反向代理,url请求前端进行代理,再映射到后端,解决跨域问题。而在pathRewrite中路径重写将/dev-api换为 '' ,保留 captchaImage 再映射到。从Vue中获取图片,是在后端获取,但获取图片url路径是前端的。在前
·
从Vue中获取图片,是在后端获取,但获取图片url路径是前端的
http://localhost/dev-api/captchaImage
localhost:8080 是后端页面,路径中localhost 默认是localhost:80 端口属于前端页面,由于前后端端口不一样,为了防止跨域问题,使用反向代理,url请求前端进行代理,再映射到后端,解决跨域问题
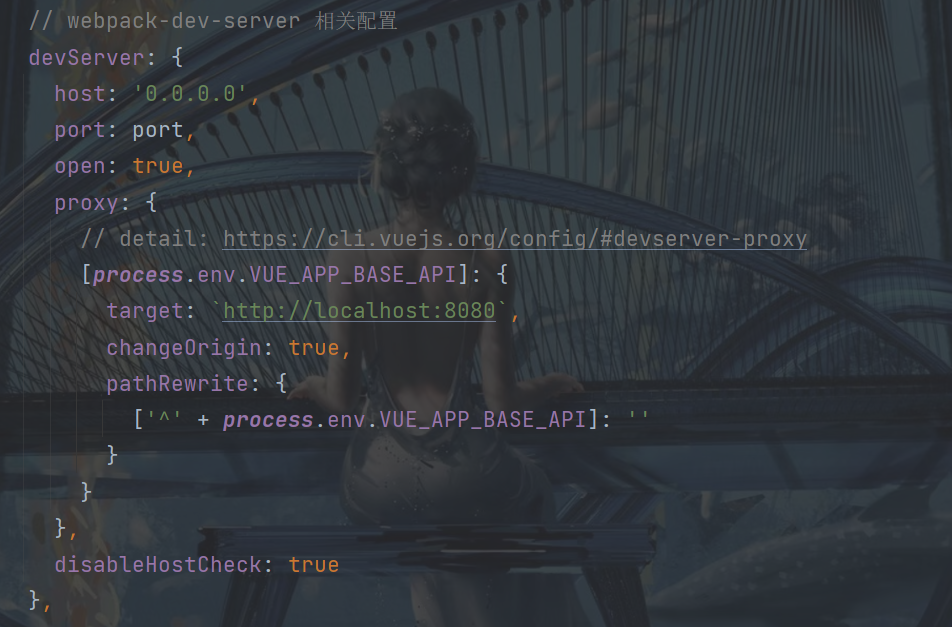
在vue.config.js进行代理

在前端所有页面中,开发环境默认url为/dev-api
# 若依管理系统/开发环境
VUE_APP_BASE_API = '/dev-api'
而在pathRewrite中路径重写将/dev-api换为 '' ,保留 captchaImage 再映射到http://localhost:8080
http://localhost/dev-api/captchaImage > http://localhost/captchaImage >
http://localhost:8080/captchaImage
后端就能接收到代理了
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)