
[Week11]若依中的参数验证异常处理
若依的异常代码示例
·
目录
一:关于参数验证
①什么是参数验证
是指对输入参数的合法性进行检查的过程。在函数、方法或接口的设计中,通常需要对传入的参数进行验证
例如在若依中,经常可以看到使用@Size,@NotBlank,@Xss等进行验证。
②参数验证异常的处理
如果参数不符合要求,可以抛出相应的异常和提示给前端,对用户提供友好提示,或者后端做出其他处理。
二:若依异常代码实例
①前端页面&代码
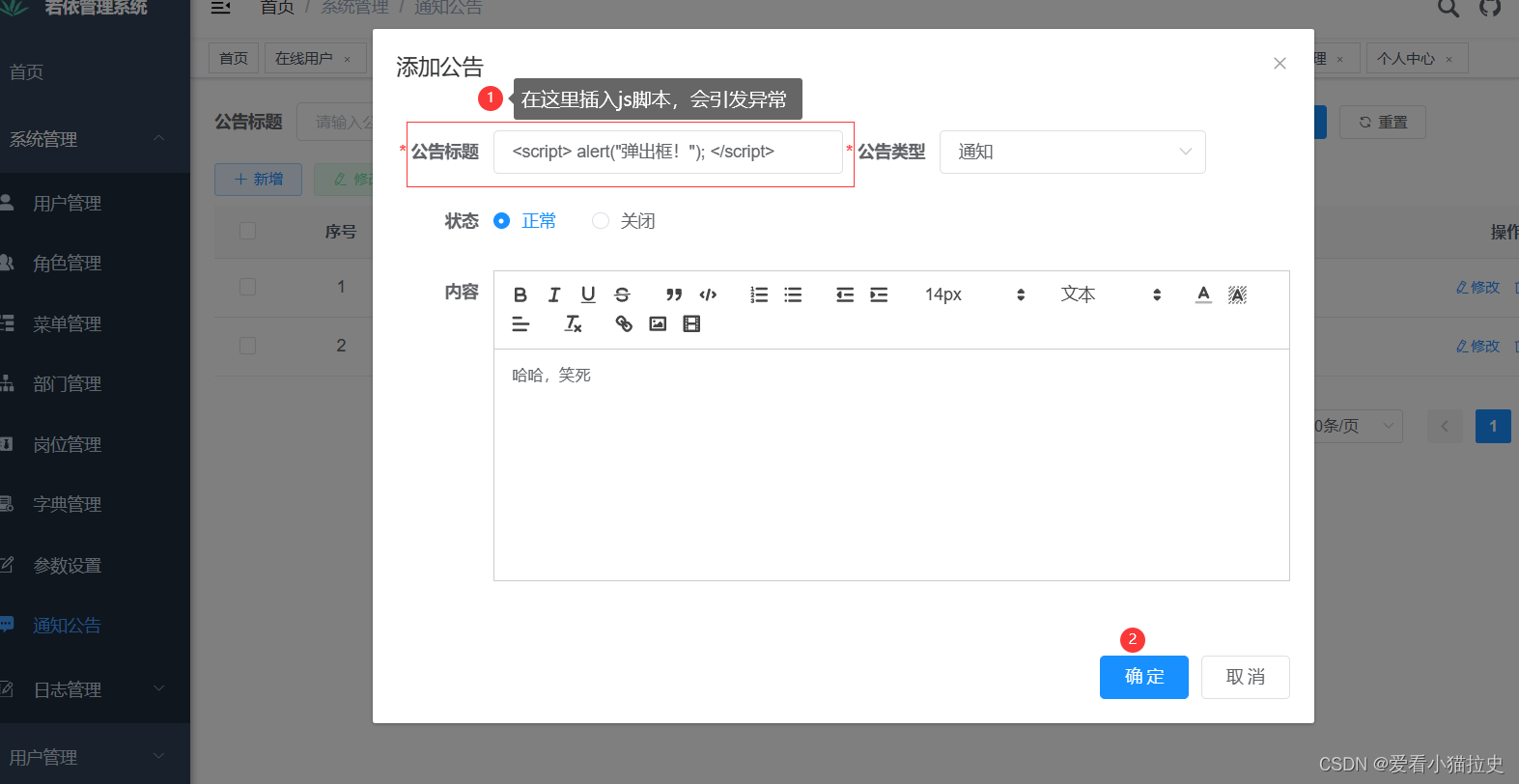
1.在这里,我们以通知公告模块的公告标题为例,插入一个js脚本,来引发参数验证异常。

2.我们在前端代码中找到这个对话框的表单

3.看一下前端的校验规则

4.找到提交按钮绑定的函数

5.查看addNotice Api,找一下后端的接口

②后端代码验证
1.根据刚刚找到的后端路径,我们先找到后端接口
2.进入SysNotice中寻找验证规则

3.去这个Xss注解里看一下:
 4.去XssValidator里看一下:
4.去XssValidator里看一下:

5.如果验证失败,则通过全局异常处理器,做以下处理:

③流程分析
这是刚刚验证异常的流程分析:

三:自定义异常
①前端页面&代码
1.这里拿另一个项目的新增商品为例,自定义一个异常。具体要求是限制商品名称不为空,长度和非法字符

1流程和刚刚一致,我们这里快速找到后端接口

②后端代码验证
1.顺着刚刚找到的接口,我们对原来的代码做一些更改
2.添加验证规则

3.编写特殊字符验证逻辑
NotSpecialCharacters中

SpecialCharactersValidator中

③测试
1.为空情况:
2.字符超出情况

3.特殊字符
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容










所有评论(0)