
若依框架实现多级联动下拉
利用若依框架自带的js- cxselect:实现多级联动下拉
·
最近也是用到了若依的多级联动,效果如下(可多级)

若依有已经封装好的一套js,难点在于后端数据封装,前端按照封装好的代码引用即可。
这里主要分享下关于后端数据如何封装多层。后端代码直接奉上。
记得要把集合转json处理:JSON.toJSON(cxList)
cxList :返回前端的数据
List<CxSelect> cxList = new ArrayList<CxSelect>();
//deptList:第一级数据集合:进行循环,把第一级的对象封装到最外层的集合
for (SysDept dept:deptList){
CxSelect firstSelect = new CxSelect();
firstSelect.setN(dept.getDeptName());
firstSelect.setV(dept.getDeptId().toString());
//第二级数据集合
List<BaseSourceChannel> pidList = baseSourceChannelService.selectBaseSourceChannelList(faParam);
List<CxSelect> secondList = new ArrayList<CxSelect>();
for (BaseSourceChannel as:pidList){
CxSelect secondSelect = new CxSelect();
secondSelect.setN(as.getSourceName());
secondSelect.setV(as.getId().toString());
sonParam.setStatus("1");
sonParam.setPid(as.getId());
List<BaseSourceChannel> sonList = baseSourceChannelService.selectBaseSourceChannelList(sonParam);
//第三级数据集合
List<CxSelect> thirdList = new ArrayList<CxSelect>();
for (BaseSourceChannel model:sonList){
CxSelect thirdSelect = new CxSelect();
thirdSelect.setN(model.getSourceName());
thirdSelect.setV(model.getId().toString());
thirdList.add(thirdSelect);
}
//在每一次第二级的对象内的第三级集合循环后,把第三级的集合赋值给第二级对象的S属性里,
//并把该对象塞到第二级集合里
secondSelect.setS(thirdList);
secondList.add(secondSelect);
}
//在每一次第一级的对象内的第二级集合循环后,把第二级的集合赋值给第一级对象的S属性里,
//并把该对象塞到第一级集合里
firstSelect.setS(secondList);
cxList.add(firstSelect);
}
前端引入相关js --cxselect
<th:block th:include=“include :: jquery-cxselect-js” />
前端html部分:
<div id="element">
<li>
<label>来源渠道:</label>
<select class="first" name="sourceOne" placeholder="一级来源渠道"></select>
</li>
<li>
<select class="second" name="source" placeholder="二级来源渠道"> </select>
</li>
</div>
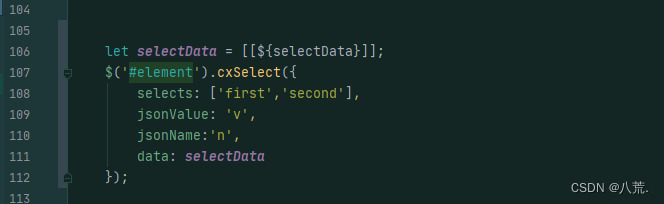
前端js部分:
selects:数组长度代表下拉框的联动个数:每个元素和div的class属性对应,第一个元素表示第一级
data:表示后端封装的数据。
v:表示value,和返回对象的V属性对应
n:表示key,和返回对象的N属性对应
切记:前端下拉框个数要和后端封装层数保持一致。

理解后端数据封装逻辑之后,剩下的基本没有太大难度,这里就不多说了。
另外追加一些补充,关于如何给各个级别设置选中值 ,其实说简单也很简单,MD。也是翻阅了一翻资料才弄明白!
data-value属性:
通过data-value赋值,和下拉框的其中一个value保持一致,就能起到选中的效果。

今天的分享到此结束!
欢迎留言交流!互相成长!
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容










所有评论(0)