vue + iview项目构建
最近在着手搭建自己的个人博客,确定技术栈为vue + node.js(express)+mysql,所以需要用vue写博客pc端以及后台管理系统页面,而UI组件则是用iview。把自己搭建项目的过程写出来,方便自己查阅,也供大家学习。vue.js官网iviewvue-cliPS:vue.js有著名的全家桶系列,包含了vue-router,vuex, vue-resou...
最近在着手搭建自己的个人博客,确定技术栈为vue + node.js(express)+mysql,所以需要用vue写博客pc端以及后台管理系统页面,而UI组件则是用iview。把自己搭建项目的过程写出来,方便自己查阅,也供大家学习。
PS:vue.js有著名的全家桶系列,包含了vue-router,vuex, vue-resource,再加上构建工具vue-cli,就是一个完整的vue项目的核心构成。
使用Vue-cli是快速构建VUE项目
- 项目源码 好用请star 感激不尽
vue-cli是官方推荐的构建工具,简化了我们使用webpack的难度,并且支持热更新,所以我们只需要关注开发,从而省去了繁琐的服务重启以及webpack配置打包过程。
此处是vue-cli构建过程,git构建过程在文章末
//安装前需要配置node及npm环境
//全局安装 vue-cli 如果本机以前安装过 就无须执行避免重复安装
$ npm install --global vue-cli
//创建一个基于 webpack 的vue项目
$ vue init webpack vue-iview-master // 后续按回车安装默认即可
//进入到创建的vue项目
$ cd vue-iview-master
//安装依赖
$ npm install
//启动项目
$ npm run dev //启动成功 http://localhost:8080 即可打开测试首页我的构建过程
执行命令
$ vue init webpack vue-iview-master打印信息
? Target directory exists. Continue? Yes
A newer version of vue-cli is available.
latest: 2.9.6
installed: 2.9.3
'git' �����ڲ����ⲿ���Ҳ���ǿ����еij���
���������ļ���
? Project name vue-iview-master
? Project description vue iview project
? Author wq
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Pick a test runner jest
? Setup e2e tests with Nightwatch? Yes
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "vue-iview-master".执行命令
$ npm run dev打印信息
> vue-iview-master@1.0.0 dev G:\Git\public\vue-iview-master
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
95% emitting
DONE Compiled successfully in 4029ms 12:36:44
I Your application is running here: http://localhost:8080安装iview
当前项目根目录执行命令
$ npm install --save iview引入iview
src/main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview' // 引入iview依赖
import 'iview/dist/styles/iview.css' // 引入iview css样式
Vue.config.productionTip = false
Vue.use(iView) //使用iview组件
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})新加入了三行代码
import iView from 'iview' // 引入iview依赖
import 'iview/dist/styles/iview.css' // 引入iview css样式
Vue.use(iView) //使用iview组件 项目中使用iview组件
做个简单的登录页面
src/components 新建 login.vue文件
<style>
html,body {
width: 100%;
height: 100%;
background-color: #1c2438;
}
.login {
width: 100%;
height: 100%;
background-color: #1c2438;
position: relative;
}
.login .from-wrap{
position: fixed;
left: 50%;
margin-left: -200px;
top: 50%;
margin-top: -150px;
width: 400px;
height: 240px;
border-radius: 10px;
background-color: #fff;
padding: 20px 30px;
}
.login h2 {
text-align: center;
margin-bottom: 20px;
}
.login FormItem {
margin-bottom: 15px;
}
.login .form-footer {
text-align: right;
}
.ivu-form-item-required .ivu-form-item-label:before {
display: none;
}
</style>
<template>
<div class="login">
<div class="from-wrap">
<h2>登录</h2>
<Form ref="loginData" :model="loginData" :rules="ruleValidate" :label-width="80">
<FormItem label="Account" prop="acct">
<Input type="password" v-model="loginData.acct" placeholder="请输入账号"></Input>
</FormItem>
<FormItem label="Password" prop="pass">
<Input type="password" v-model="loginData.pass" placeholder="请输入密码"></Input>
</FormItem>
<FormItem class="form-footer">
<Button type="primary" @click="handleSubmit('loginData')">Submit</Button>
<Button type="ghost" @click="handleReset('loginData')" style="margin-left: 8px">Reset</Button>
</FormItem>
</Form>
</div>
</div>
</template>
<script>
export default {
data () {
return {
loginData: {
acct:'',
pass:''
},
ruleValidate: {
acct: [
{ required: true, message: '账号不能为空', trigger: 'blur' },
{ min: 3, max: 16, message: '账号长度3-16个字符', trigger: 'blur' }
],
pass: [
{ required: true, message: '密码不能为空', trigger: 'blur' },
{ type: 'string', min: 6, max: 16, message: '密码长度6-16个字符', trigger: 'blur' }
]
}
}
},
methods: {
handleSubmit (name) {
this.$refs[name].validate((valid) => {
if (valid) {
this.$Message.success('提交成功!')
} else {
this.$Message.error('表单验证失败!')
}
})
},
handleReset (name) {
this.$refs[name].resetFields();
}
}
}
</script>修改src/App.vue
<template>
<div id="app">
<login></login> // 显示组件
</div>
</template>
<script>
import login from './components/login' // 引入login.vue组件
export default {
name: 'App',
components: {
'login': login
}
}
</script>
<style>
</style>接下来可以运行(可能会报错 下面有解决方案)
$ npm run dev报错解决
1 Unexpected tab character错误
✘ http://eslint.org/docs/rules/no-tabs Unexpected tab character
src\components\login.vue:3:2
width: 100%;
^
✘ http://eslint.org/docs/rules/no-tabs Unexpected tab character
src\components\login.vue:4:2
height: 100%;
^
✘ http://eslint.org/docs/rules/no-tabs Unexpected tab character
src\components\login.vue:5:2
background-color: #1c2438;
^
✘ http://eslint.org/docs/rules/no-tabs Unexpected tab character
src\components\login.vue:9:2
<div class="wrap login">
^ ......解决
.eslintrc.js 文件 rules下添加 ‘no-tabs’: ‘off’
rules: {
// allow async-await
'generator-star-spacing': 'off',
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-tabs': 'off' // Unexpected tab character错误解决
}2 Mixed spaces and tabs错误
原因是项目构建时设置eslint,主要是因为代码不规范报错。缩进不规范,分号不需要等原因
最好是在项目构建时 Use ESLint to lint your code? (Y/n) 这一步选no
✘ http://eslint.org/docs/rules/no-mixed-spaces-and-tabs Mixed spaces and tabs
src\components\login.vue:12:2
<Input type="password" v-model="loginData.user" placeholder="请输入账号"></Input>
^
✘ https://google.com/#q=vue%2Fno-parsing-error Parsing error: x-invalid-end-tag
src\components\login.vue:12:82
<Input type="password" v-model="loginData.user" placeholder="请输入账号"></Input>
^
✘ http://eslint.org/docs/rules/no-mixed-spaces-and-tabs Mixed spaces and tabs
src\components\login.vue:13:2
</FormItem>
^
✘ http://eslint.org/docs/rules/no-mixed-spaces-and-tabs Mixed spaces and tabs
src\components\login.vue:14:2
<FormItem label="Password" prop="passwd">解决
在 config/index.js 里配置 useEslint: false
useEslint: false,解决错误后启动项目
npm run dev启动成功
DONE Compiled successfully in 5198ms 15:52:25
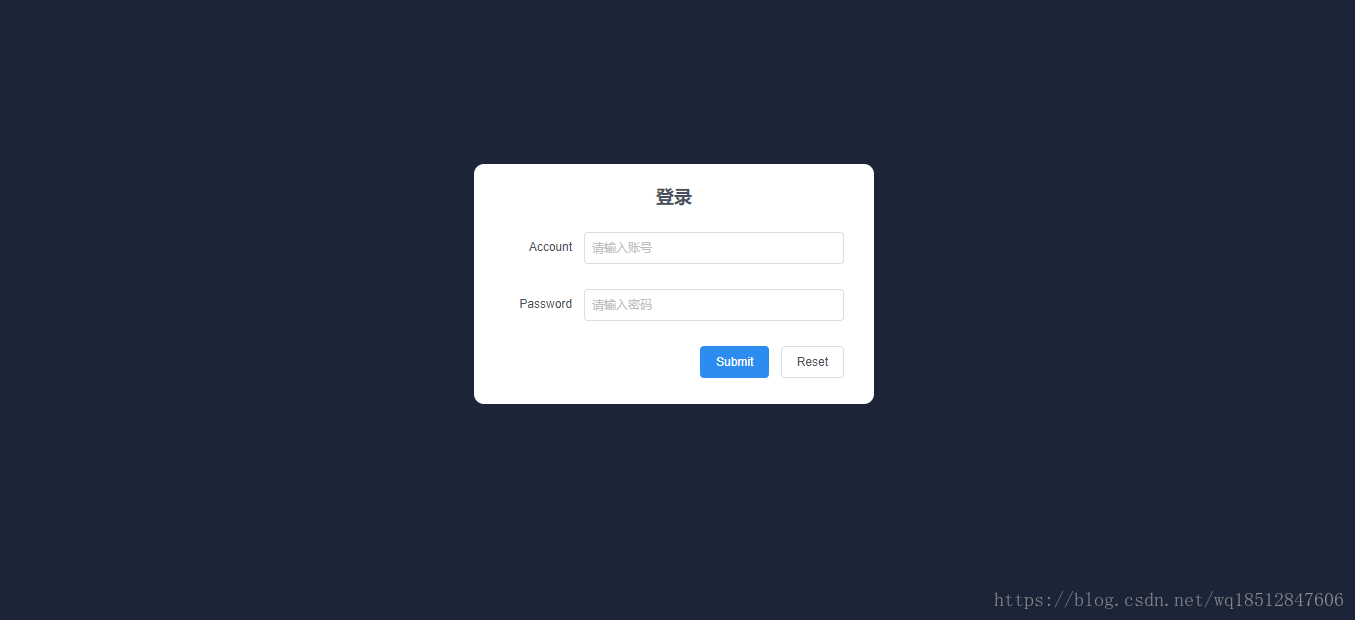
I Your application is running here: http://localhost:8080login页面
git项目源码构建过程
//解压安装包到英文路径下
//打开cmd窗口
//cd到当前项目根目录 我的是 G:\web\git\vue-iview-master>
//安装前需要配置node及npm环境
//初始化项目生成 Package.json等配置文件
$ npm init -f
//安装依赖
$ npm install
// 启动服务
$ npm run dev //成功后 以下命令不需要执行
------------------------------------------
//报错执行
//初始化项目生成 Package.json等配置文件
$ npm init -f
//清除缓存
$ npm cache clean --force
//安装依赖
$ npm install
//启动服务
$ npm run dev更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)