Vue实战之后台管理系统(二)
接着上一篇,接下来要完成的是登陆注册页面,这两个页面在流程上很相近,这里主要以登陆页面来做说明.1.创建相关文件夹及文件并进行配置在src目录下创建一个view文件夹,之后所写的和页面相关的vue组件都放在此目录下,为了方便引用,要在webpack.base.config.js的resolve中进行配置.这里为了便于维护,还可以在view下给每一个模块新建一个文件夹,因此这里我在view目录下还创
接着上一篇,接下来要完成的是登陆注册页面,这两个页面在流程上很相近,这里主要以登陆页面来做说明.
1.创建相关文件夹及文件并进行配置
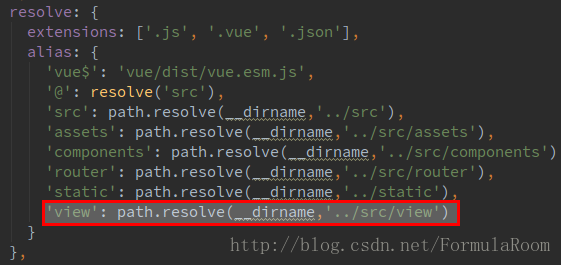
在src目录下创建一个view文件夹,之后所写的和页面相关的vue组件都放在此目录下,为了方便引用,要在webpack.base.config.js的resolve中进行配置.
这里为了便于维护,还可以在view下给每一个模块新建一个文件夹,因此这里我在view目录下还创建了一个auth文件夹,将用户登陆,注册相关的vue组件都放在view/auth中.
2.配置路由
在写具体的效果之前先进行路由配置,让我们可以在浏览器中访问到登陆页面.修改src/router/index.js文件:
- 引入Login组件
由于之前我们已经配置了view文件夹的别名,因此这里的引用路径可以直接从view开始:
import Login from 'view/auth/Login'- 配置路由路径
在routes中添加一个对象,其中包含路由的路径,路由的名称,路由对应的组件:
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/login',
name: 'Login',
component: Login
}
]
})这样在本地就可以通过http://localhost:8080/#/login来访问到登陆页面.
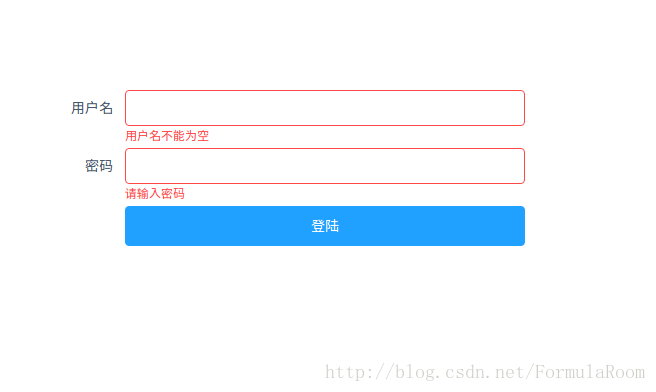
3.实现登陆表单
在写表单之前注意一点,vue2.0之后组件的template中只能有一个顶层结点,否则会报错,即
//正确
<template>
<div class="login"></div>
</template>
//错误
<template>
<div class="xxxx"></div>
<div class="xxxx"></div>
</template>element-ui提供了各种表单组件,具体的可以参考http://element.eleme.io/#/zh-CN/component/form,由于登陆都需要对用户输入进行验证,并且验证条件不同的系统也有所不同,因此这里选择了自定义校验规则这一类表单.
<template>
<div class="login">
<el-form :model="loginForm" :rules="loginFormRules" ref="loginForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="用户名" prop="name">
<el-input v-model.number="loginForm.name"></el-input>
</el-form-item>
<el-form-item label="密码" prop="pass">
<el-input type="password" v-model="loginForm.pass" auto-complete="off" @keyup.enter.native="submitForm"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm" class="login-btn">登陆</el-button>
</el-form-item>
</el-form>
</div>
</template>注意:为了更好的用户体验,一般会监听回车事件,使用户可以使用回车键提交表单,vue中提供了键值修饰符来监听键盘事件:
<input v-on:keyup.enter="submit">
<!-- 缩写语法 -->
<input @keyup.enter="submit">但在element-ui组件中,这样写是不能触发事件的,还需要加上.native修饰符,即
<el-input @keyup.enter.native="submit"></el-input>接下来定义相应的数据变量以及验证规则:
data() {
var checkName = (rule, value, callback) => {
if (value==='') {
return callback(new Error('用户名不能为空'));
}else{
callback();
}
};
var validatePass = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入密码'));
}else {
callback();
}
};
return {
loginForm: {
pass: '',
name: ''
},
loginFormRules: {
pass: [
{validator: validatePass, trigger: 'blur'}
],
name: [
{validator: checkName, trigger: 'blur'}
]
}
};这里只验证了是否为空,还可以对长度和字符格式进行限制,这个根据需要可以自己限制,一般一个系统中会有多个地方都需要进行相同的验证,因此可以把验证方法写到外部的一个js文件中,然后在需要的地方进行引入,减少工作量以及重复代码.
最后来完成表单的提交方法,主要包括两个部分:
(1)只有表单验证都通过之后,表单才会被提交:
this.$refs.loginForm.validate((valid) => {
if (valid) {
//验证成功,进行表单提交
} else {
//验证失败,不提交表单
console.log('error submit!!');
return false;
}
});(2)调用后台提借的接口进行登陆验证:
之前我们已经引入了axios,这里使用axios的post方法进行接口调用.
this.$axios.post('/auth/login',this.loginForm).then(res => {
//登陆成功,跳转到后台首页
}).catch(err => {
//登陆失败,进行错误提示
});这样就完成了登陆页面,注册页面主要是在表单和接口调用上有所不同,这里就不再详细说明.
交流QQ群:255489119
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容











所有评论(0)