
ruoyi-vue-plus4.X版本实现内嵌swagger文档(简单解决方法)
2.在ResourcesConfig配置类的addResourceHandlers方法中添加swagger配置。4.查看后台api-docs接口是否正常显示数据。1.在common模块中添加pom依赖。5.在前端页面将接口路径添加进去。6.对应的系统菜单配置为。3.前端代码文件添加。
·
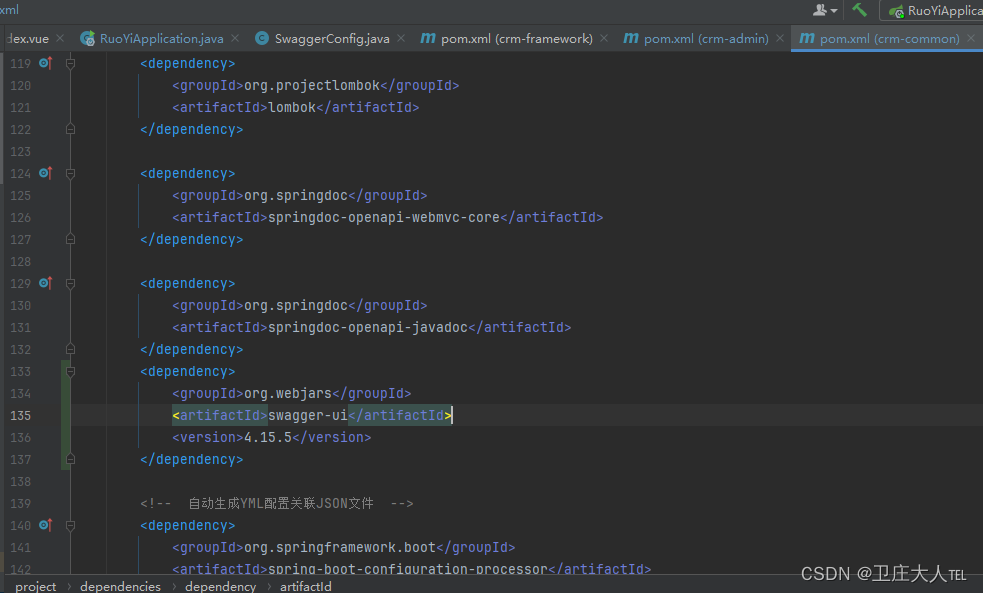
1.在common模块中添加pom依赖
<dependency>
<groupId>org.webjars</groupId>
<artifactId>swagger-ui</artifactId>
<version>4.15.5</version>
</dependency>
结果如下:

2.在ResourcesConfig配置类的addResourceHandlers方法中添加swagger配置
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/swagger-ui/**")
.addResourceLocations("classpath:/META-INF/resources/webjars/swagger-ui/4.15.5/");
}

3.前端代码文件添加
<template>
<i-frame :src="url" />
</template>
<script>
import iFrame from "@/components/iFrame/index";
export default {
name: "Swagger",
components: { iFrame },
data() {
return {
url: process.env.VUE_APP_BASE_API + "/swagger-ui/index.html"
};
},
};
</script>

4.查看后台api-docs接口是否正常显示数据
http://localhost:8080/v3/api-docs
 5.在前端页面将接口路径添加进去
5.在前端页面将接口路径添加进去

6.对应的系统菜单配置为

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)