
ruoyi-vue实现路由跳转的同时进行值传递,并且根据传递的值进行查询,得到列表数据
当第二个标签页未关闭时,不会调取第二个页面的created()方法,所以导致不能将最新的数据带过去查询,需要进一步优化。js:修改created()方法。
·
需求
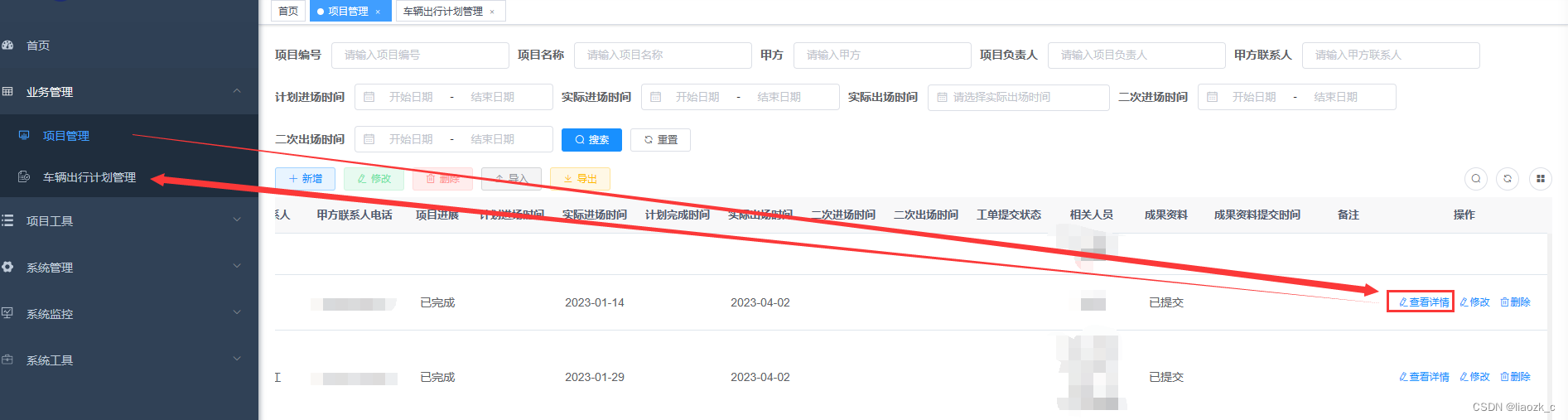
需要从一个页面的列表中的某条数据,跳转到另一个页面去查看详情,如图:

解决办法
第一个页面:
html:
<el-button
size="mini"
type="text"
icon="el-icon-edit"
@click="handleCarPlanQuery(scope.row)"
v-hasPermi="['system:sysCarPlanManage:query']"
>查看详情</el-button>
js:
handleCarPlanQuery(row){
let query = { "projectCode": row.projectCode,"projectName":row.projectName };
this.$router.push({ name: 'SysCarPlanManage', query: query});
},
第二个页面
js:修改created()方法
created() {
this.queryParams.projectCode = this.$route.params && this.$route.query.projectCode;
this.queryParams.projectName = this.$route.params && this.$route.query.projectName;
this.getList();
},

弊端
当第二个标签页未关闭时,不会调取第二个页面的created()方法,所以导致不能将最新的数据带过去查询,需要进一步优化
优化(方式一)
添加一个监听,当符合监听条件时执行函数,优化后代码如下:
created() {
this.queryParams.projectCode = this.$route.query && this.$route.query.projectCode;
this.queryParams.projectName = this.$route.query && this.$route.query.projectName;
this.getList();
// 为了美观,将地址栏的参数取消不显示
this.$router.push({ query: {} });
},
watch:{
$route:{
handler(val,oldval){
console.log("新路由信息====");
console.log(val);//新路由信息
console.log("老路由信息====");
console.log(oldval);//老路由信息
let newPath = val.name;
let oldPath = oldval.name;
if (newPath == "SysCarPlanManage" && oldPath == "SysProjectManage") {
this.queryParams.projectCode = this.$route.query && this.$route.query.projectCode;
this.queryParams.projectName = this.$route.query && this.$route.query.projectName;
this.getList();
// 为了美观,将地址栏的参数取消不显示
this.$router.push({ query: {} });
}
},
}
},
优化(方式二)
使用activated()函数,但是需要页面有keep-alive缓存功能,代码如下
created() {
this.queryParams.projectCode = this.$route.query && this.$route.query.projectCode;
this.queryParams.projectName = this.$route.query && this.$route.query.projectName;
this.getList();
},
//如果页面有keep-alive缓存功能,这个函数会触发
activated(){
this.queryParams.projectCode = this.$route.query && this.$route.query.projectCode;
this.queryParams.projectName = this.$route.query && this.$route.query.projectName;
alert("this.queryParams.projectName="+this.queryParams.projectName);
this.getList();
// 为了美观,将地址栏的参数取消不显示
this.$router.push({ query: {} });
},
ruoyi设置全部标签页的缓存功能
我这使用的是ruoyi框架,其他框架需要自行百度了。ruoyi框架在src\layout\components\AppMain.vue中有一个keep-alive标签,注释掉就取消缓存,加上就是存在缓存,代码如下:
<template>
<section class="app-main">
<transition name="fade-transform" mode="out-in">
<keep-alive :include="cachedViews">
<router-view v-if="!$route.meta.link" :key="key" />
</keep-alive>
</transition>
<iframe-toggle />
</section>
</template>
ruoyi设置单个标签页的缓存功能
上述方式会使得整个项目的缓存都变动,但是实际上我们往往只需要针对某一个标签取消或者设置缓存,如果只想针对某个页面取消缓存的话,只需要登录后台管理系统,在 系统管理 -> 菜单管理 中,编辑需要修改的页面就行,如下图,注意路由地址就行:

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)