
微信公众号测试号里面显示若依前端页面
获取access_token,AppID与appsecret 调用微信官方接口生成access_token(AppID和AppSecret可在“微信公众平台-设置与开发–基本配置”页中获得(需要已经成为开发者,且账号没有异常状态)用access_token去调用微信官方接口,创建主页按钮,父级按钮不超过3个,子按钮不超过5个(在按钮中配置点击按钮跳转连接地址)菜单类型是view,url就是点击菜单
内网穿透
注册购买内网穿透隧道
https://natapp.cn/
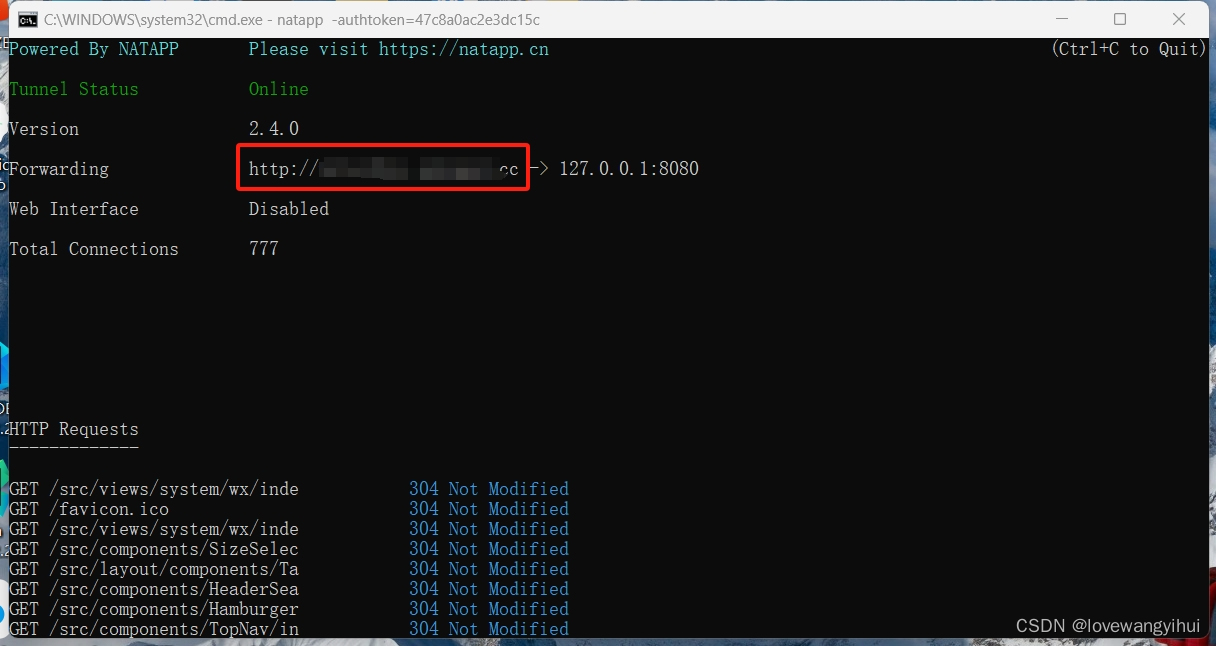
启动成功
这样就绑定你的本地启动项目
微信公众测试号配置
注册微信公众号测试号
获取access_token,AppID与appsecret 调用微信官方接口生成access_token(AppID和AppSecret可在“微信公众平台-设置与开发–基本配置”页中获得(需要已经成为开发者,且账号没有异常状态)
测试号获取access_token地址: GET https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET,access_token默认两小时有效

{
"appid": "wx3e176927e798cca4",
"secret": "9df26c486e3b536170b2f4115ab4fa53",
"grant_type": "client_credential"
}
用access_token去调用微信官方接口,创建主页按钮,父级按钮不超过3个,子按钮不超过5个(在按钮中配置点击按钮跳转连接地址)菜单类型是view,url就是点击菜单页面显示对应url页面
测试号按钮创建地址POST(请使用https协议) https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
正式号可以直接登录微信公众号,页面上管理按钮

{
"button": [
{
"type": "view",
"name": "就诊服务",
"url": "http://wxtesthis.natapp1.cc/wx/index"
},
{
"name": "健康生活",
"sub_button": [
{
"type": "view",
"name": "合理饮食",
"url": "http://kaifa.xxx.com/static/wentifankui?activeIndex=0"
},
{
"type": "view",
"name": "积极锻炼",
"url": "http://kaifa.xxx.com/static/gonggao"
}
]
},
{
"name": "医院信息",
"sub_button": [
{
"type": "view",
"name": "新闻中心",
"url": "http://kaifa.xxxx.com/static?companyId=2"
},
{
"type": "view",
"name": "专家介绍",
"url": "http://kaifa.xxxx.com/static/jiaofeizhinan?activeIndex=0"
},
{
"type": "view",
"name": "联系我们",
"url": "http://kaifa.xxxx.com/static?companyId=2"
}
]
}
]
}
效果,

若依前端配置白名单,这样点击按钮,页面就能显示若依页面
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容








所有评论(0)