
若依搭建项目
若依搭建项目-前后端分离
·
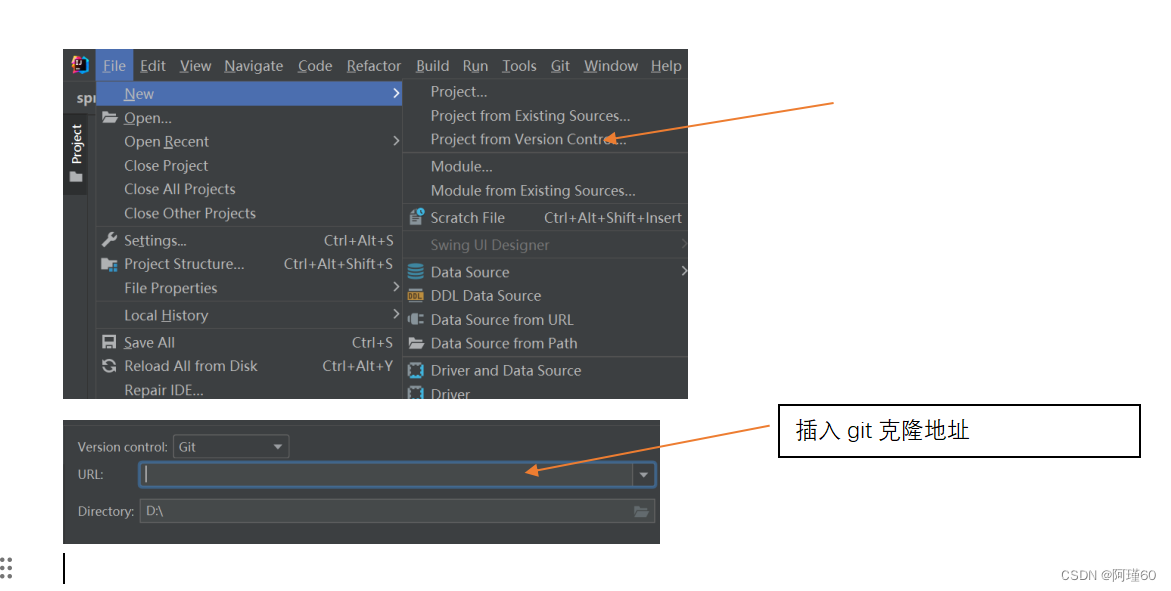
git导入

修改配置

修改数据库密码我的是改成root
可以注意一下此处有数据库名


启动前端
右键ruoyi-ui

打开后输入npm install
(如果报错显示node_modules出错那么就使用命令npm uninstall删除后再in)
然后生成dist文件,在使用npm run build:prod,加载完之后就会出现dist文件
部署dist文件,将dist文件复制粘贴到nginx下html文件夹内
正在上传…重新上传取消
Vue 项目打包
打包 Vue 项目使用以下命令:
npm run build
执行完成后,会在 Vue 项目下生成一个 dist 目录,一般包含 index.html 文件及 static 目录,static 目录包含了静态文件 js、css 以及图片目录 images。
部署后端
导入sql文件到mysql数据库

在mysql新建数据库(最好和项目数据库对应)
打开数据库右击表出现如下,点击运行找到要运行的数据库文件运行,若显示完成则这时表已导入,不显示课右击刷新一下,一般就会出来

正在上传…重新上传取消
法二




法二结束以下是法一和法二都需进行的操作
可以先点clean 再点install最后点package

最后检查是否打开redis,nginx,mysql(很重要)
然后就是运行环节了
1.启动后端
点击右上的小虫虫或箭头(个人推荐虫,因为houxu)
![]()
2.启动前端
右击到terminal在命令行输入npm run dev
然后就可以啦
Ps:如果已经搭建起来了就只需要最后的运行环节
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)