
若依的字典值如何使用(超详细图文教程)
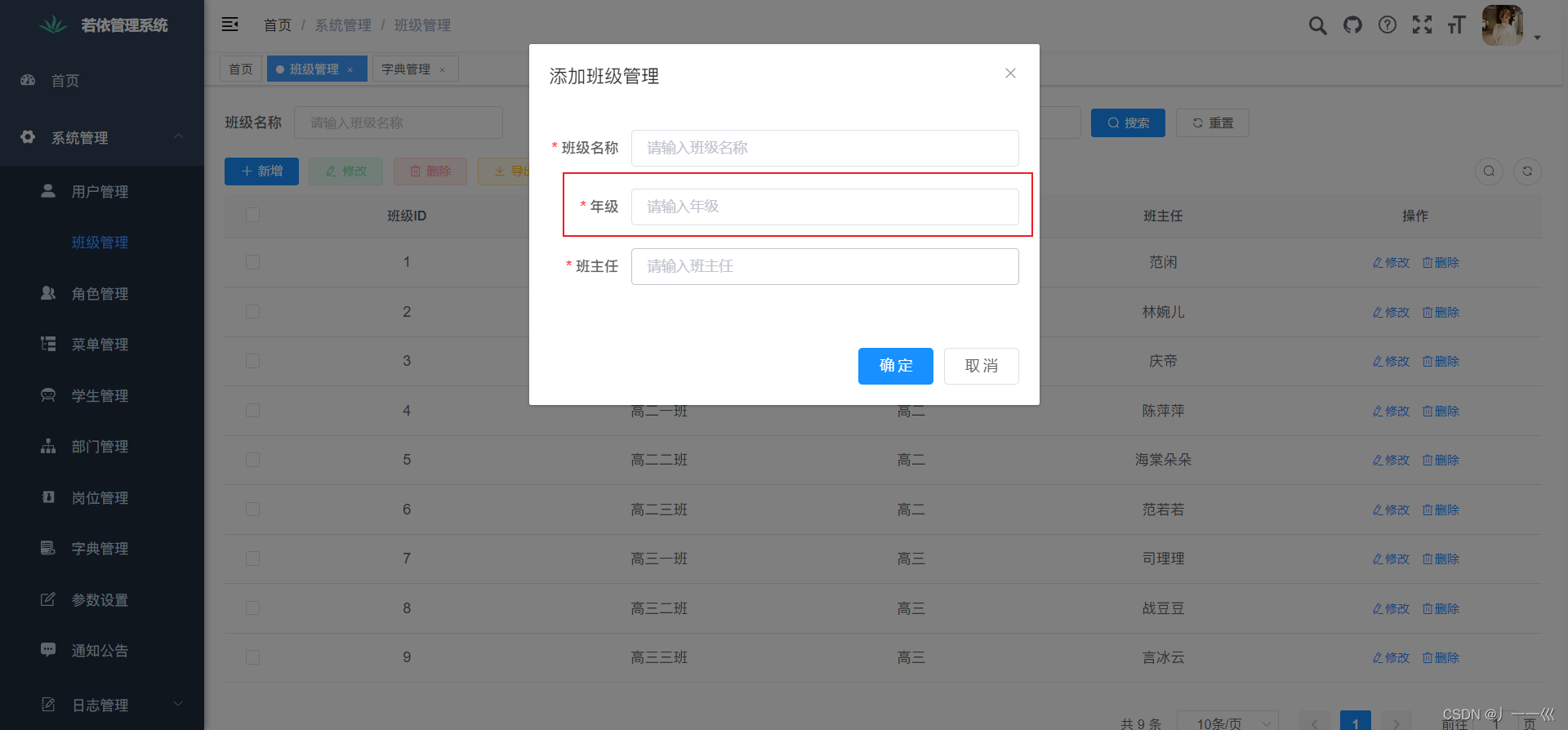
字典管理是用来维护数据类型的数据,如下拉框、单选按钮、复选框、树选择的数据,方便系统管理员维护。主要功能包括:字典分类管理、字典数据管理。下面用一个案例来说明若依中字典是如何使用的。(这里用的若依版本是3.8.6)这里年级的值是固定的的,因此可以用字典值来进行管理。做成一个下拉框,下拉框中的值就是你设置的字典值(效果如图2所示)。那么该如何做呢?图1最终效果如下:下拉框中就是你加的字典数据图2。
文章目录
若依字典简介
字典管理是用来维护数据类型的数据,如下拉框、单选按钮、复选框、树选择的数据,方便系统管理员维护。
主要功能包括:字典分类管理、字典数据管理。
下面用一个案例来说明若依中字典是如何使用的。(这里用的若依版本是3.8.6)
这里年级的值是固定的的,因此可以用字典值来进行管理。做成一个下拉框,下拉框中的值就是你设置的字典值(效果如图2所示)。
那么该如何做呢?

最终效果如下:下拉框中就是你加的字典数据

一、首先要创建一个字典项,并添加字典值。

二、点击这个字典类型添加字典项

然后添加年级字典的字典数据(一年级、二年级等)
点击字典类型进来后,然后点击新增
这里有三项必填,
数据标签:也就是数据值
数据键值:自定义,最好是按顺序一个一个往后排,
显示顺序:自定义,跟数据键值一样即可

三、字典项都添加好后,然后在页面初始化时,调用方法查询该字典,写到created方法中
这个getDicts是若依自带的,直接调用即可,这里的class_grade是我的字典类型,可以理解为唯一标识,根据这个来查询,使用时务必要跟自己的字典类型名称对上。
然后将查询出来的字典值存到我自己创建的数组中。


四、在下拉框中进行展示
重点是el-option中的内容,这里使用了v-for来遍历数组,来展示每一个字典项

这里分别解释下:key, :label, :value的含义:
-
:key=“dict.dictValue”::key 用于设置每个选项的唯一标识符。在 v-for 循环中,每个迭代项 dict 中的 dictValue 属性被用作选项的唯一标识符,确保每个选项都有一个唯一的标识。
-
:label=“dict.dictLabel”::label 用于设置每个选项的显示标签。在 v-for 循环中,每个迭代项 dict 中的 dictLabel 属性被用作选项的显示文本,即选项的内容。
-
:value=“dict.dictLabel”::value 用于设置每个选项的实际值。在 v-for 循环中,每个迭代项 dict 中的 dictLabel 属性被用作选项的实际值。这是在表单提交或绑定数据时与选中的选项相关联的值。
所以选项中显示的是:value绑定的值,通过打印数组可以知道,我们实际的值是在dictLabel属性中,:value=dict.dictLabel
最后也是:value=dict.dictLabel的值绑到form.classGrade上,然后随着表单提交发送请求

更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容








所有评论(0)