
若依框架form表单重置功能reset与select2组件不兼容问题处理
若依框架form表单重置功能reset与select2组件不兼容问题处理
·
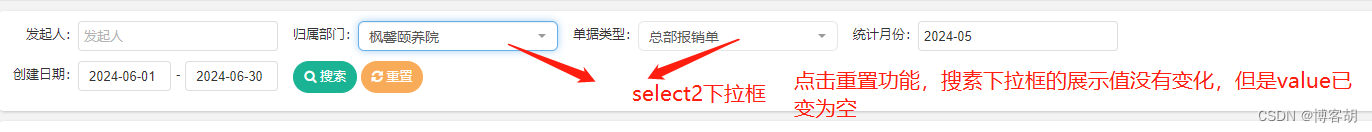
最近在搜素条件处使用了搜素下拉框,发现点击重置后,搜索下拉框内的信息未置空,但是该搜素条件已经对获取列表接口无效,列表展示的信息是全部信息。
思考了一下,也就是搜素下拉框(select2组件)与重置功能不兼容这么一回事,下图红色内容只是我做的一个猜测,估计八九不离十。

后来就想着针对select2作为搜素条件的情况,重写了重置功能,代码如下:
<li>
<a class="btn btn-primary btn-rounded btn-sm"
onclick="$.table.search()"><i class="fa fa-search"></i> 搜索</a>
<a class="btn btn-warning btn-rounded btn-sm"
onclick="resetForm('formId','bootstrap-table')"><i class="fa fa-refresh"></i> 重置 </a>
</li>
//form表单重置
function resetForm(formId,tableId) {
$("#centerCode").val("").select2(); //搜素下拉框的id置空并利用select2的语法。
$("#docType").val("").select2();
table.set(tableId);
var currentId = $.common.isEmpty(formId) ? $('form').attr('id') : formId;
$("#" + currentId)[0].reset();
$("#" + tableId).bootstrapTable('refresh');
}
然后我们再次针对select组件的搜索框选择搜素条件后重置后效果如下:

至此就ok了。
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容








所有评论(0)