
若依项目打包成exe文件
若依前后端分离项目打包成exe文件
前提:本项目使用的是VUE2,高版本node可能无法启动项目,而集成electron需要高版本node,所以保险起见,使用nvm进行node版本控制,达到多版本node启动项目
1.NVM安装
nvm安装前需要卸载已经安装的node(目前的nvm似乎可以不用卸载,可以自己尝试)
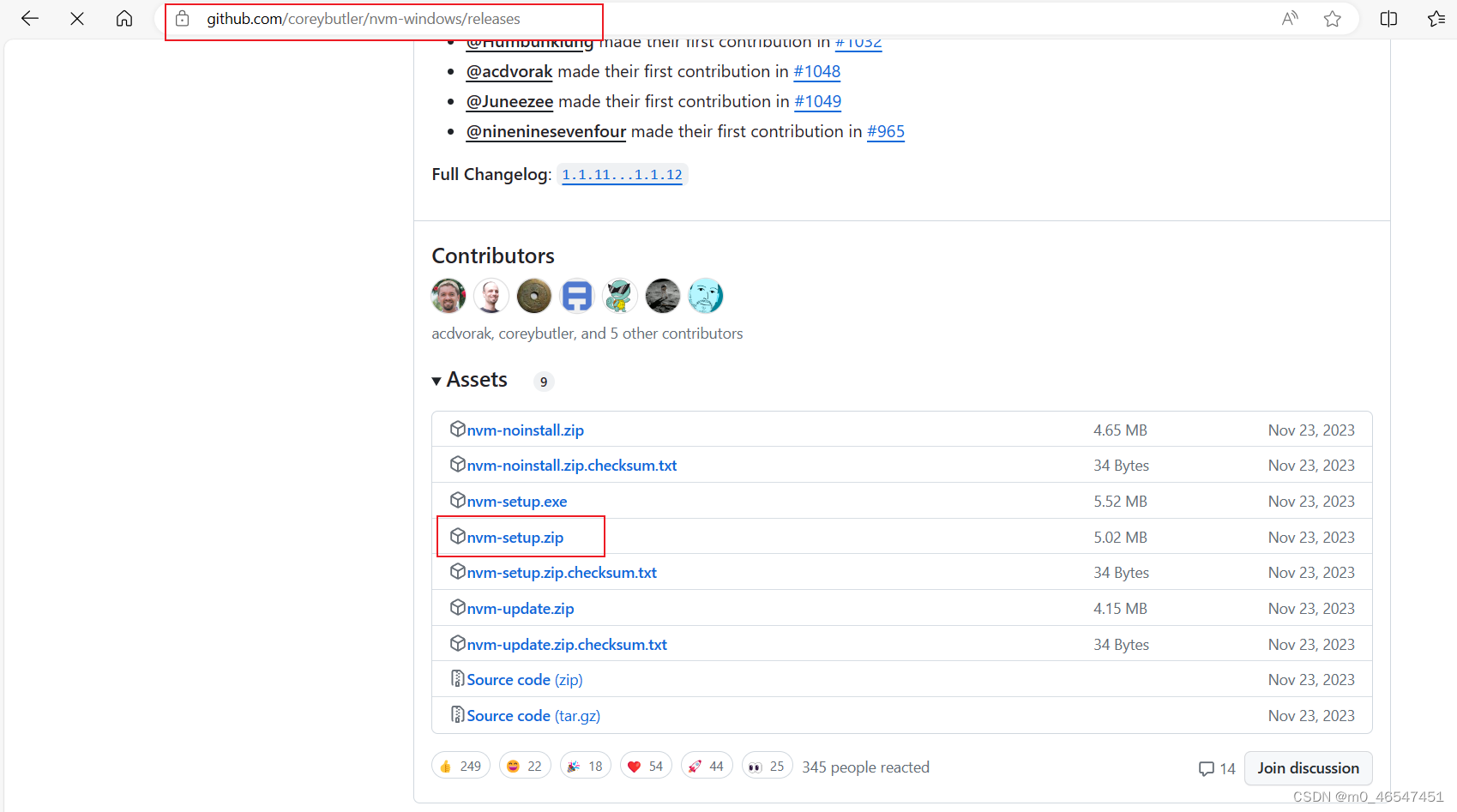
去github 下载最新的nvm,找到 nvm-setup.zip 点击下载

选择nvm安装路径。

选择nodejs的安装路径(需要自己提前创建好一个空文件夹)

点击next,安装完成后在终端输入
nvm version,能查到版本号说明安装成功了。

安装完nvm后先不要着急安装node。
找到nvm安装路径 -> 找到 settings.txt 文件 -> 配置下载源
node_mirror: https://npmmirror.com/mirrors/node/ npm_mirror: https://npmmirror.com/mirrors/npm/

在终端输入 nvm list available, 查看网络可以安装的版本。
选择一个版本安装,比如 nvm install 14.14.0。
使用这个版本的node,nvm use 14.14.0。输入node -v 和 npm -v可以查询到node和npm的版本号。
输入nvm list 查看已经安装的node,*号表示当前使用的node版本。

需要安装多个就直接继续nvm install 即可
需要切换node版本,输入nvm use 完成切换
该node版本切换为全局切换
至此完成node版本控制
2.node全局配置
在NVM或其他文件加夹下创建【node_global】和【node_cache】两个文件夹

打开CMD,输入指令
npm config set prefix "D:\Develop\soft\nvm\nvm\node_global" npm config set cache "D:\Develop\soft\nvm\nvm\node_cache"
编辑用户变量(环境变量)的 path,将默认的 C 盘下 APPData\Roaming\npm 修改成
自己的地址,点击确定

在【node_global】文件夹下新建【node_modules】文件夹
设置环境变量,打开【系统属性】-【高级】-【环境变量】,在系统变量中新建
变量名:NODE_PATH
变量值:D:\Develop\soft\nvm\nvm\node_global\node_modules

最后别忘了在Path里面添加NODE_PATH

测试,配置完成后,安装个module测试下,咱们就安装最经常使用的express模块,打开cmd窗口,输入以下命令进行模块的全局安装:
npm install express -g // -g是全局安装的意思

3.下载electron
因为本项目前期的配置不适合直接集成electron,所以采用下载electron的demo项目的方式
拉取electron官网上的demo,拉下来之后安装依赖
git clone https://github.com/electron/electron-quick-start //拉项目 npm i //进入项目安装依赖 npm run start //运行程序
4.若依项目修改
- 修改vue.config.js,路径必须修改为 ./,不是这个后续打包好的页面可能会出现白屏,加载不出来的情况
module.exports = { publicPath: './', } //若依项目里面是分环境,这边直接"./"不分环境 # 修改为实际接口地址 target: `http://localhost:8080`
- 全局Cookies替换成localStorage
Cookies.get 改为 localStorage.getItem Cookies.set 改为 localStorage.setItem Cookies.remove 改为 localStorage.removeItem - axios中的baseURL不分环境,直接写后台访问地址
// 创建axios实例 const service = axios.create( { // axios中请求配置有baseURL选项,表示请求URL公共部分 // baseURL: process.env.VUE_APP_BASE_API, baseURL: "http://127.0.0.1:8091/hm", // 直接写后台接口地址 // 超时 timeout: 10000, }); - 路由中的模式history换成hash或者注释掉
export default new Router( { mode: "hash", // 去掉url中的# scrollBehavior: () => ({ y: 0 }), routes: constantRoutes, }); - 路由点击可以跳转,但每次点击菜单控制台都报错(错误:Cannot read property ‘catch‘ of undefined)。把路由的 index.js中的这段代码删掉即可。
// 防止连续点击多次路由报错 // let routerPush = Router.prototype.push; // Router.prototype.push = function push(location) { // return routerPush.call(this, location).catch((err) => err); // }; - 链接跳转方式需要修改:
//全局将location.href = "/index"改为this.$router.push("/login"); async logout() { this.$confirm("确定注销并退出系统吗?", "提示", { confirmButtonText: "确定", cancelButtonText: "取消", type: "warning", }) .then(() => { this.$store.dispatch("LogOut").then(() => { //location.href = "/index"; this.$router.push('/login') }); }) .catch(() => { }); }, - 修改.env.production生产环境配置
(如果不改调用的接口的前缀将变成本地目录) 找到这段配置: 若依管理系统/生产环境 VUE_APP_BASE_API = '/prod-api' 如果项目web前端没有部署改为线上后端地址: VUE_APP_BASE_API = 'http://localhost:8080' 如果项目web前端已经部署可写改为: VUE_APP_BASE_API = 'http://IP/prod-api' - 全局修改path.resolve为path.posix.resolve(如果报错resolve undefined,将path.posix.resolve改为path.join)
- 如果使用了echarts,调用了resize()方法,如果报错undefined,添加判断条件即可

- 如果其他页面跳转至首页报错404,确定router->index.js文件中的配置是否少了'/'

5. 项目打包
- 打包自己的Vue项目(npm run build),将打包出来的 dist 文件夹复制到之前拉取的electron-quick-start文件夹中,和node_modules同级
- 在electron-quick-start项目中,下载打包需要的依赖 electron-packager
npm install electron-packager --save-dev - 进入electron-quick-start项目,删除项目根目录下的 index.html 文件
- 在electron-quick-start项目中找到入口文件 main.js ,修改打包的文件路径为我们的index.html(替换成我们的文件非常非常的重要,注意行数,一般都在16行多一点)
// main.js 原始内容 mainWindow.loadFile('index.html') // 修改后的内容 mainWindow.loadFile('./dist/index.html') //=========下面是可选部分 // 这段代码可以删除exe菜单栏 mainWindow.setMenu(null); // 这段可以打开浏览器调试窗口 mainWindow.webContents.openDevTools(); - 在electron-quick-start项目中,进入 package.json ,在 scripts 中添加 packager 指令,如下所示
"scripts": { "start": "electron .", "packager": "electron-packager ./ App --platform=win32 --arch=x64 --overwrite" //或者下面比较全 DR-文件名 icon-文件图标(必须为.ico格式才显示) out-输出文件夹 最后版本号等 "packager": "electron-packager ./ DR --platform=win32 --arch=x64 --icon=./dist/logo1.ico --out=./out --asar --app-version=0.0.2" } - 运行命令打包,然后项目中会出现一个 App-win32-x64 的文件夹,这个文件就是打包好的桌面应用,文件夹里有一个 App.exe 文件,App.exe就是这个项目的启动文件
npm run packager - 打包完以后,项目中会出现 App-win32-x64文件夹,进去之后,双击App.exe就可以访问了

6.参考链接
- 原文链接:window下安装并使用nvm(含卸载node、卸载nvm、全局安装npm)_window安装nvm-CSDN博客
-
原文链接:electron打包vue项目为exe问题记录(若依前后端分离vue2,亲测有效无坑版)_electron_-RuoYi 若依
- node.js安装及环境配置超详细https://zhuanlan.zhihu.com/p/442215189教程【Windows系统安装包方式】https://zhuanlan.zhihu.com/p/442215189 - 明金同学的文章 - 知乎
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)