
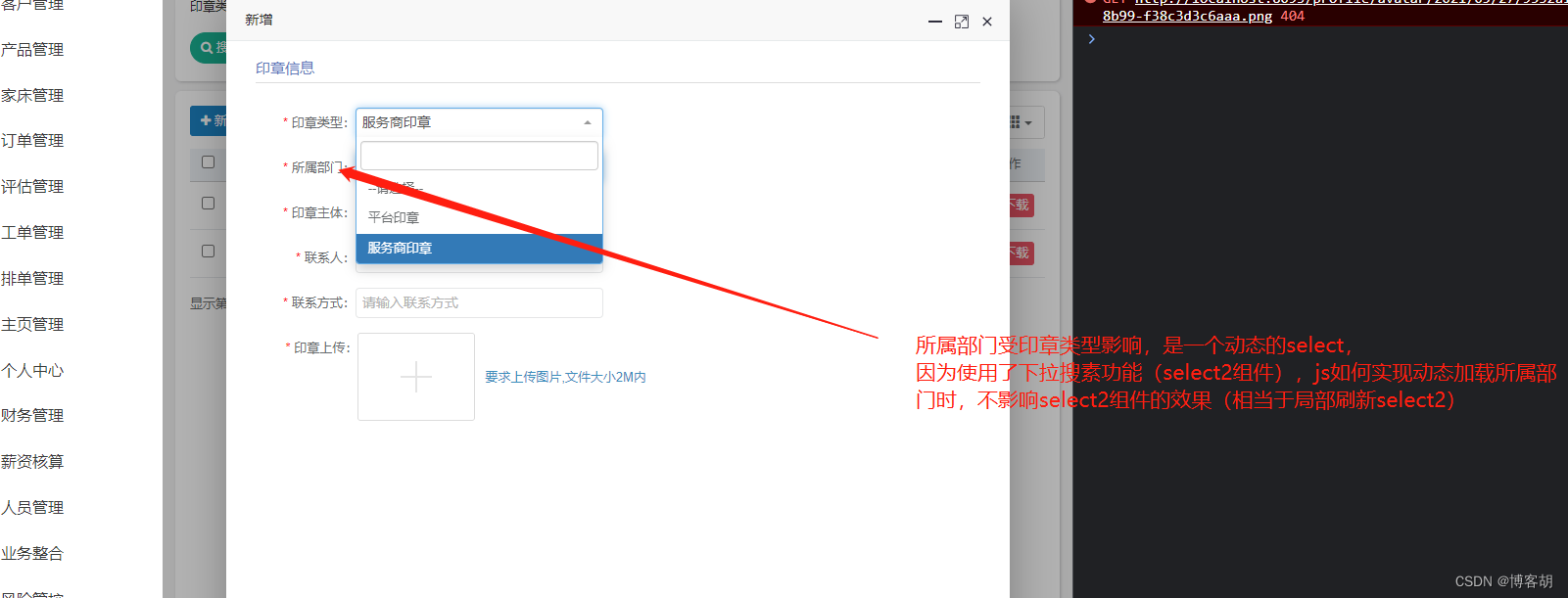
若依框架下拉单选框根据js动态加载,如何使select2的下拉搜素功能同时生效(达到select下拉框的样式不变的效果)
若依框架下拉单选框根据js动态加载,如何使select2的下拉搜素功能同时生效(达到select下拉框的样式不变的效果)
·

直接上代码,不废话
$('select[name="sealType"]').change(function (event) {
let value = event.target.value
queeryDeptListBySealType(value)
})
// 获取科目信息
function queeryDeptListBySealType(value){
$.ajax({
type: "post",
url: prefix + "/queeryDeptListBySealType",
data: {"sealType": value},
success: function(result) {
if (result.code == 0) {
removeAll();
// result.data 是数据集合
let deptList=result.data;
var select = document.getElementById("sealCompany");
var option = document.createElement("option");
option.value = "";
option.text = "--请选择--";
select.appendChild(option);
$.each(deptList, function(i,item){
var option = document.createElement("option");
option.value = item.deptId;
option.text = item.deptName;
select.appendChild(option);
});
}else {
return $.modal.alertWarning(result.msg);
}
}
});
}
function removeAll(){
let sealCompany=document.getElementById('sealCompany');
sealCompany.options.length=0;
}
对应后端业务接口如下:

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容








所有评论(0)