
若依Vue Nginx部署相关问题一下午踩坑(页面刷新404、验证码找不到、系统资源404,后端接口404等等)
若依Vue Nginx部署相关问题一下午踩坑(页面刷新404、验证码找不到、系统资源404,后端接口404等等)
·
1.首先我是后端,搞前端真是很头疼,我知道的为什么添加这个属性就会标注上
打开package.json 我是拿这个打的包

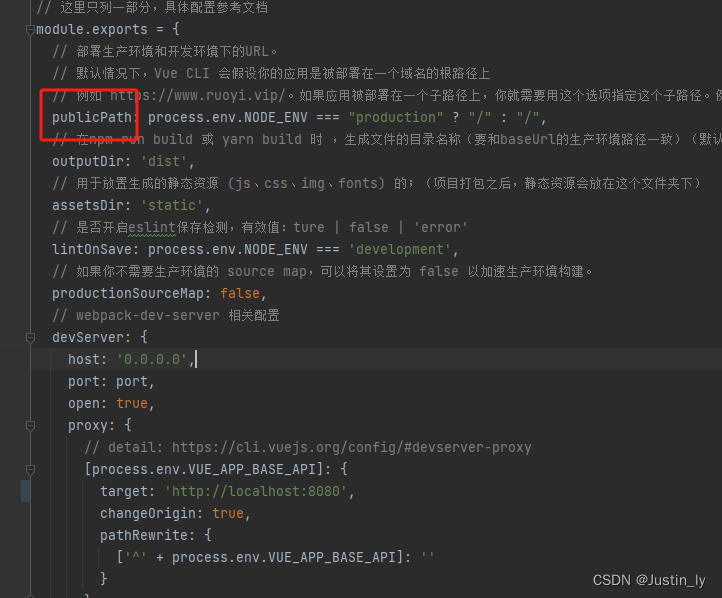
2.打开vue.config.js 查看 publicPath,我的是这样的。

3.打开router下的index.js

4.然后就是配置Nginx的.conf文件

下好的Nginx只修改了这几个属性
//prod-api 和 dev-api 的配置都需要加,否则会报验证码已失效。
listen 4399;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html/dist;
index index.html index.htm;
# 解决f5情况下 资源404
try_files $uri $uri/ /index.html;
expires 7d;
}
location /prod-api/ { #后端访问子路径,项目.env.development中的配置
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/; #后端访问接口
}
location /dev-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}有一个注意点是前后端请求全是HTTP格式的,抄过网上所说的修改为https什么的,照样报错。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)