
若依框架学习(前后端分离)——(用户管理学习篇(2))
之前已经学习过用户信息查询功能,部门相关功能。本文介绍了若依系统中用户管理模块是如何实现的增删改用户操作。
·
系列文章目录
若依框架学习(前后端分离)——(win11部署docker redis)
若依框架学习(前后端分离)——(redis 浅学)
若依框架学习(前后端分离)——(启动)
若依框架学习(前后端分离)——(登录代码学习篇)
若依框架学习(前后端分离)——(用户管理学习篇(1))
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
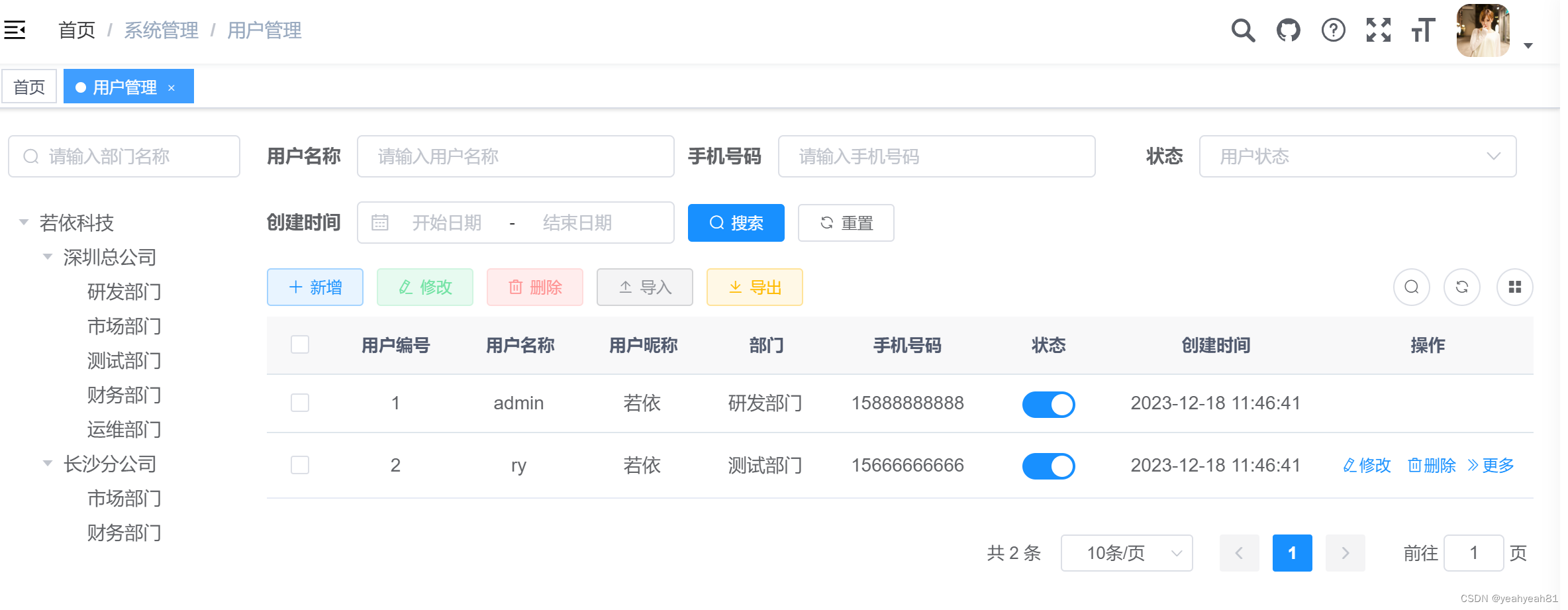
之前已经学习过用户信息查询功能,部门相关功能。页面中还有的功能板块就是增删改功能:
一、添加用户

可以看到需要后台提供的是:1.部门树状图 2.岗位 3.角色 其他都可以自填
/** 新增按钮操作 */
handleAdd() {
this.reset();//表单重置,清空方便填写
getUser().then(response => {
this.postOptions = response.posts;
this.roleOptions = response.roles;
this.open = true;
this.title = "添加用户";
this.form.password = this.initPassword;
});
},
/**
* 根据用户编号获取详细信息
*/
@PreAuthorize("@ss.hasPermi('system:user:query')")
@GetMapping(value = { "/", "/{userId}" })
public AjaxResult getInfo(@PathVariable(value = "userId", required = false) Long userId)
{
userService.checkUserDataScope(userId);//查看有无权限
AjaxResult ajax = AjaxResult.success();
List<SysRole> roles = roleService.selectRoleAll();//所有角色
ajax.put("roles", SysUser.isAdmin(userId) ? roles : roles.stream().filter(r -> !r.isAdmin()).collect(Collectors.toList()));//是管理员就给所有的roles不是的话滤去管理员角色
ajax.put("posts", postService.selectPostAll());//把所有的岗位查出来
if (StringUtils.isNotNull(userId))//userId作用:判断是新增还是修改,前者为null
{
SysUser sysUser = userService.selectUserById(userId);
ajax.put(AjaxResult.DATA_TAG, sysUser);
ajax.put("postIds", postService.selectPostListByUserId(userId));//有id就查出当前拥有的信息
ajax.put("roleIds", sysUser.getRoles().stream().map(SysRole::getRoleId).collect(Collectors.toList()));
}
return ajax;
}
填写之后确认提交
/** 提交按钮 */
submitForm: function() {
this.$refs["form"].validate(valid => {
if (valid) {
if (this.form.userId != undefined) {//如果有id就是修改没有就是新增
updateUser(this.form).then(response => {
this.$modal.msgSuccess("修改成功");
this.open = false;
this.getList();
});
} else {
addUser(this.form).then(response => {
this.$modal.msgSuccess("新增成功");
this.open = false;
this.getList();
});
}
}
});
},
/**
* 新增用户
*/
@PreAuthorize("@ss.hasPermi('system:user:add')")
@Log(title = "用户管理", businessType = BusinessType.INSERT)
@PostMapping
public AjaxResult add(@Validated @RequestBody SysUser user)
{
if (!userService.checkUserNameUnique(user))
{
return error("新增用户'" + user.getUserName() + "'失败,登录账号已存在");
}
else if (StringUtils.isNotEmpty(user.getPhonenumber()) && !userService.checkPhoneUnique(user))
{
return error("新增用户'" + user.getUserName() + "'失败,手机号码已存在");
}
else if (StringUtils.isNotEmpty(user.getEmail()) && !userService.checkEmailUnique(user))
{
return error("新增用户'" + user.getUserName() + "'失败,邮箱账号已存在");
}
user.setCreateBy(getUsername());
user.setPassword(SecurityUtils.encryptPassword(user.getPassword()));//这里是为设置的密码进行加密
return toAjax(userService.insertUser(user));
}
/**
* 新增保存用户信息
*
* @param user 用户信息
* @return 结果
*/
@Override
@Transactional
public int insertUser(SysUser user)
{
// 新增用户信息
int rows = userMapper.insertUser(user);
// 新增用户岗位关联
insertUserPost(user);
// 新增用户与角色管理
insertUserRole(user);
return rows;
}
这里有讲到 岗位和人实际是多对多关系,可以一个岗位很多员工,也可以一个员工身兼数职,那么这里就涉及到了数据库多对多表的建立关系,即再建立个关系表就可以。
二、修改用户

/** 修改按钮操作 */
handleUpdate(row) {
this.reset();//这里为什么还要清空?因为要清空了再去后台调现在的信息
const userId = row.userId || this.ids;
getUser(userId).then(response => {//除去所有的角色还要获取当前用户已经拥有的 看前面提到的 * 根据用户编号获取详细信息的代码
this.form = response.data;
this.postOptions = response.posts;
this.roleOptions = response.roles;
this.$set(this.form, "postIds", response.postIds);
this.$set(this.form, "roleIds", response.roleIds);
this.open = true;
this.title = "修改用户";
this.form.password = "";
});
},
/**
* 修改用户
*/
@PreAuthorize("@ss.hasPermi('system:user:edit')")
@Log(title = "用户管理", businessType = BusinessType.UPDATE)
@PutMapping
public AjaxResult edit(@Validated @RequestBody SysUser user)
{
userService.checkUserAllowed(user);//看当前用户是否允许被修改
userService.checkUserDataScope(user.getUserId());
if (!userService.checkUserNameUnique(user))//检查名字是否重复
{
return error("修改用户'" + user.getUserName() + "'失败,登录账号已存在");
}
else if (StringUtils.isNotEmpty(user.getPhonenumber()) && !userService.checkPhoneUnique(user))
{
return error("修改用户'" + user.getUserName() + "'失败,手机号码已存在");
}
else if (StringUtils.isNotEmpty(user.getEmail()) && !userService.checkEmailUnique(user))
{
return error("修改用户'" + user.getUserName() + "'失败,邮箱账号已存在");
}
user.setUpdateBy(getUsername());
return toAjax(userService.updateUser(user));
}
/**
* 修改保存用户信息
*
* @param user 用户信息
* @return 结果
*/
@Override
@Transactional
public int updateUser(SysUser user)//先删后加 完成修改 不需要判断存在
{
Long userId = user.getUserId();
// 删除用户与角色关联
userRoleMapper.deleteUserRoleByUserId(userId);
// 新增用户与角色管理
insertUserRole(user);
// 删除用户与岗位关联
userPostMapper.deleteUserPostByUserId(userId);
// 新增用户与岗位管理
insertUserPost(user);
return userMapper.updateUser(user);
}
三、删除用户
/** 删除按钮操作 */
handleDelete(row) {
const userIds = row.userId || this.ids;
this.$modal.confirm('是否确认删除用户编号为"' + userIds + '"的数据项?').then(function() {
return delUser(userIds);
}).then(() => {
this.getList();
this.$modal.msgSuccess("删除成功");
}).catch(() => {});
},
/**
* 删除用户
*/
@PreAuthorize("@ss.hasPermi('system:user:remove')")
@Log(title = "用户管理", businessType = BusinessType.DELETE)
@DeleteMapping("/{userIds}")
public AjaxResult remove(@PathVariable Long[] userIds)
{
if (ArrayUtils.contains(userIds, getUserId()))
{
return error("当前用户不能删除");
}
return toAjax(userService.deleteUserByIds(userIds));
}
/**
* 通过用户ID删除用户
*
* @param userId 用户ID
* @return 结果
*/
@Override
@Transactional
public int deleteUserById(Long userId)
{
// 删除用户与角色关联
userRoleMapper.deleteUserRoleByUserId(userId);
// 删除用户与岗位表
userPostMapper.deleteUserPostByUserId(userId);
return userMapper.deleteUserById(userId);
}
总结
本文介绍了若依系统中用户管理模块是如何实现的增删改用户操作。
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容










所有评论(0)