
若依框架前后端分离版,选择顶部菜单默认跳转第一个子路由或菜单(三级菜单)
若依框架前后端分离版,选择顶部菜单默认跳转第一个子菜单(支持三级菜单)
·
修改src/components/TopNav/index.vue文件的handleSelect方法

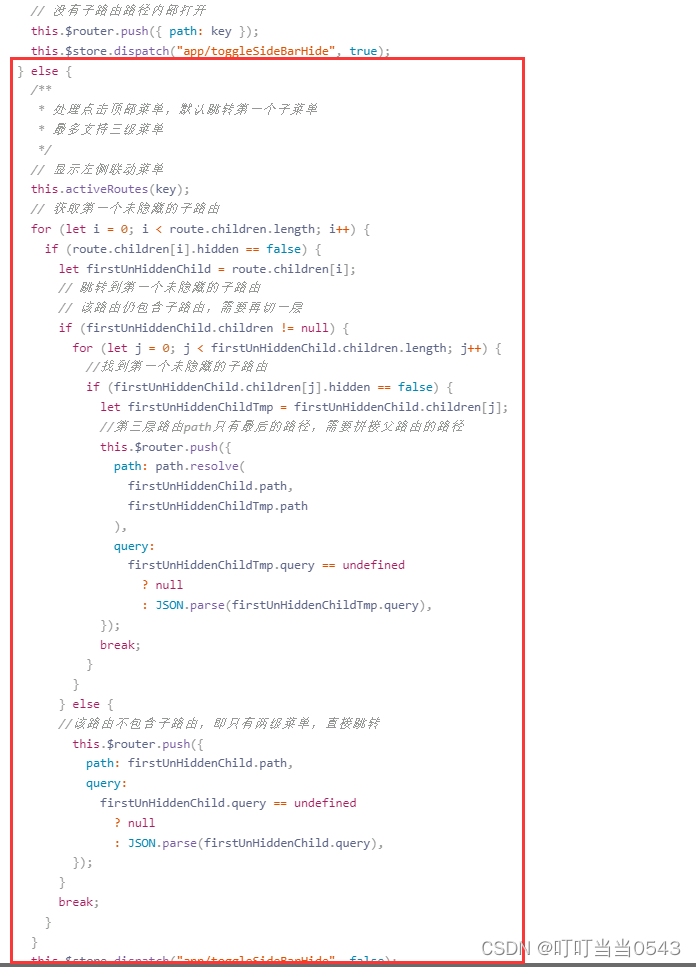
handleSelect方法完整源码如下:
// 菜单选择事件
/**
* index: 选中菜单项的 index,
* indexPath: 选中菜单项的 index path
*/
handleSelect(key, keyPath) {
this.currentIndex = key;
const route = this.routers.find((item) => item.path === key);
//修改为完全隐藏左侧菜单
if (this.ishttp(key)) {
// http(s):// 路径新窗口打开
window.open(key, "_blank");
} else if (!route || !route.children) {
// 没有子路由路径内部打开
this.$router.push({ path: key });
this.$store.dispatch("app/toggleSideBarHide", true);
} else {
/**
* 处理点击顶部菜单,默认跳转第一个子菜单
* 最多支持三级菜单
*/
// 显示左侧联动菜单
this.activeRoutes(key);
// 获取第一个未隐藏的子路由
for (let i = 0; i < route.children.length; i++) {
if (route.children[i].hidden == false) {
let firstUnHiddenChild = route.children[i];
// 跳转到第一个未隐藏的子路由
// 该路由仍包含子路由,需要再切一层
if (firstUnHiddenChild.children != null) {
for (let j = 0; j < firstUnHiddenChild.children.length; j++) {
//找到第一个未隐藏的子路由
if (firstUnHiddenChild.children[j].hidden == false) {
let firstUnHiddenChildTmp = firstUnHiddenChild.children[j];
//第三层路由path只有最后的路径,需要拼接父路由的路径
this.$router.push({
path: path.resolve(
firstUnHiddenChild.path,
firstUnHiddenChildTmp.path
),
query:
firstUnHiddenChildTmp.query == undefined
? null
: JSON.parse(firstUnHiddenChildTmp.query),
});
break;
}
}
} else {
//该路由不包含子路由,即只有两级菜单,直接跳转
this.$router.push({
path: firstUnHiddenChild.path,
query:
firstUnHiddenChild.query == undefined
? null
: JSON.parse(firstUnHiddenChild.query),
});
}
break;
}
}
this.$store.dispatch("app/toggleSideBarHide", false);
}
},
需要引入import path from “path”;
此方式仅适用于若依框架的前后端分离版,并且仅适用于菜单位于顶部的情况。目前,该方式仅支持三级菜单。如果您有任何关于兼容更多级菜单、提升性能或更优雅的编写方式的建议,欢迎补充!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)