
003 若依管理系统前端vue3讲解 - 整合element-plus
003 若依管理系统前端vue3讲解 - 整合element-plus
·
小何hdc 跟着小何学编程
☉本文由小何整理首发,
版权归本公众号所有,
如有侵犯,请自行删除
element-plus【全局配置】
使用包管理器
# element-plus
pnpm install element-plus
# 图标
pnpm install @element-plus/icons-vue完整引入:
src\main.js
可以传入一个包含 size 和 zIndex 属性的全局配置对象。 size 用于设置表单组件的默认尺寸,zIndex 用于设置弹出组件的层级,zIndex 的默认值为 2000。
size 属性有 large default small 三个值
// main.ts
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import locale from 'element-plus/es/locale/lang/zh-cn'
import App from './App.vue'
const app = createApp(App)
// 使用element-plus 并且设置全局的大小
app.use(ElementPlus, {
locale: locale,
// 支持 large、default、small
size: Cookies.get('size') || 'default'
})
app.mount('#app')注册所有图标
src\components\SvgIcon\svgicon.js
您需要从 @element-plus/icons-vue 中导入所有图标并进行全局注册。
// main.ts
// 如果您正在使用CDN引入,请删除下面一行。
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
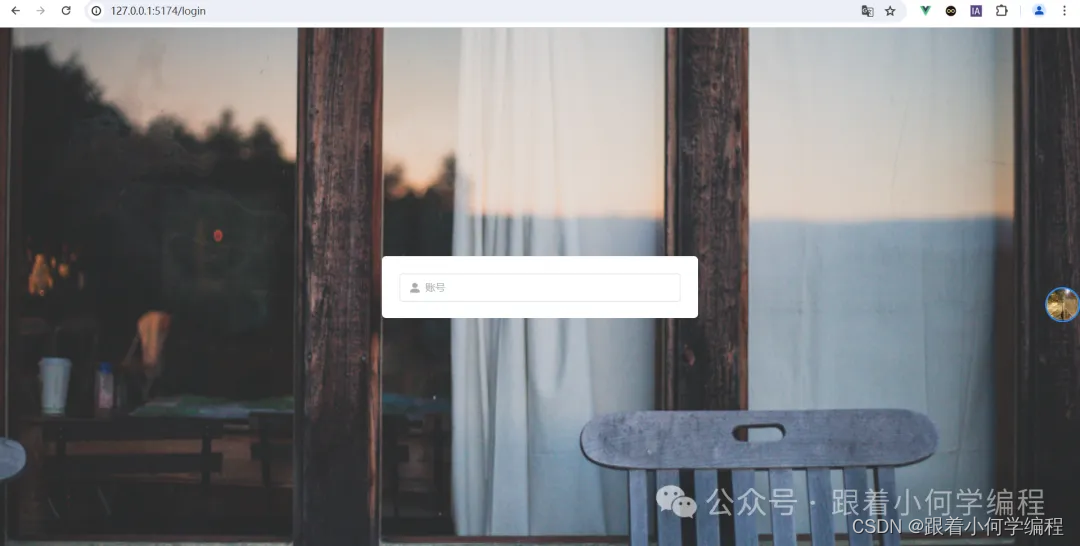
}案例测试
src\views\login\index.vue
<template>
<div class="login">
<el-form ref="loginRef" class="login-form">
<el-form-item prop="username">
<el-input type="text" size="large" auto-complete="off" placeholder="账号">
<template #prefix>
<svg-icon icon-class="user" class="el-input__icon input-icon" />
</template>
</el-input>
</el-form-item>
</el-form>
</div>
</template>
<script setup>
</script>
<style lang="scss" scoped>
.login {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
background-image: url("./../../assets/images/login-background.jpg");
background-size: cover;
}
.login-form {
border-radius: 6px;
background: #ffffff;
width: 400px;
padding: 25px 25px 5px 25px;
.el-input {
height: 40px;
input {
height: 40px;
}
}
.input-icon {
height: 39px;
width: 14px;
margin-left: 0px;
}
}
</style>
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)